Brief
I denne oppgaven skal du lage et Flash dokument som inneholder 5 scener. 4 av scenene skal visualisere og forklare 4 av formprinsippene:
1. Balanse
2. Kontrast
3. Bevegelse
4. Proporsjon
5. Rytme
6. Harmoni og dynamikk
7. Enhet og helhet
Med Action Script skal de 5 scenene føres sammen, du skal kunne klikke på hver boks på hovedsiden, som skal føre deg til rett scene. På hver av de 4 formprinsipp scenene skal det være lagt inn en knapp som tar deg tilbake til hovedsiden.
De 4 formprinsippene jeg valgte å forklare er Balanse, kontrast,bevegelse og rytme .
Denne aktiviteten har vært svært utfordrende, og mye av de grunnleggende er vanskelig å skjønne. Dette fordi det er så mange nye ord i programmet, som like godt kunne vært fransk for min del, så det er vanskeligt å sette seg inn alt det tekniske, når videoleksjonene er som en tysk film for meg. Kanskje jeg er dum, for i Flash programmet må virkelig alt inn med teskje. Forrige oppgave brukte jeg en hel uke på!
Formprinsipper:
BALANSE:
Balanse betyr likevekt i et bilde. Øyet vårt liker at elementene faller i likevekt.
Du starter med å trekke opp tynne hjelpelinjer med lett blyantstrek, det kalles for et grunnskjema.
Vi har 3 ulike balanser:
Symmetrisk der sideelementene er sentrert eller lage speilbilder. Eksempler på symmetrisk balanse er ofte sett i mer formelle, statiske sideoppsett
Asymmetrisk hvor det er et ulikt antall elementer eller elementene er i sentrum. Eksempler på Asymmetrisk Balance kan innlemme odde antall elementer eller forskjellige størrelser elementer og kan være mer uformelle og avslappet eller mer dynamisk.
Gyldnesnitt der elementer på siden utstråle fra et sentralt punkt. Eksempler på Radial Balanse kan vises i en sirkulær ordning eller en spiral. Linjene kan brukes til å dele et landskap opp i forgrunn, mellomgrunn og bakgrunn. I et landskap legger du horisontlinjen langs den øverste eller nederst delelinjen, aldri på midten.
KONTRAST
En kontrast er en forskjell mellom to idéer, objekter eller farger. En kontrast er en motsetning til noe annet. Eksempelvis har vi sort/hvitt, stor/liten, kjærlighet/hat.
Kontrast kan ha forskjellige betydninger:
Alle komposisjoner må ha kontraster for å skape liv. Bruk av kontraster er kanskje det viktigste virkemiddel innen grafisk/visuell design og layout, da riktig bruk av kontraster gjør det lettere å oppfatte budskapet og skille de ulike elementene fra hverandre. I tillegg skaper kontraster liv, samtidig som bruk av kontraster sørger for at siden ikke blir kjedelig. Og sist men ikke minst så har man muligheten til å styre leserens «bevegelsesretning» ved riktig bruk av kontraster.
BEVEGELSE
Bevegelse er utvikling, at det skjer noe. Bevegelse utfordrer oss og skaper liv, spenning og forventninger. I grafisk form er bevegelse en illusjon. Alle elementene i komposisjonen ligger jo stilleforholdet og avstanden mellom dem er den samme hele tiden.
Klare bevegelser gir leseren faste «stier» som øyet kan følge. Uten dem går leseren seg vill. Denne bevegelsen trenger ikke nødvendigvis være den vanlige – fra øverst i venstre hjørne til nederst i høyre. Gjennom manipulasjon med formen kan vi skape linjer og retninger som øyet vil følge. Dette gir oss en følelse av bevegelse.
RYTME
Rytme har å gjøre med forholdet mellom og rekkefølgen av elementene som gjentar seg i rom eller tid, der elementenes størrelse, form, styrke, farge og avstandene mellom dem er med og teller. I typografien dreier det seg først og fremst om fordelingen og forholdet mellom kontrasten og avstanden i en typografisk komposisjon.
Rytme er noe vi søker, og noe som engasjerer oss. I typografien er det bokstavene, ord, linjer, grupper, titler, illustrasjoner, streker, ornamenter, avstander o.l. som er rytmens elementer. Avstander, kontraster, flater og margforhold bygger seg opp gjennom hele komposisjonen til en rytme. Rytme og proporsjon er to sider av samme sak. Tilleggsmomentet i rytmen er at det er flere elementer, det er ikke bare ett forhold mellom to størrelser, men flere forhold som veksler og gjentar seg.
Her ett døme på de beskrivelsene jeg ha gitt til de ulike formprinsippene:
Deretter startet arbeidet i Adobe Flash. Først lagde jeg en hovedside, deretter 4 andre scener. Sidene laget jeg i Adobe Illustrator som jeg hentet inn i Adobeflash. Typografiboksene : Bevegelse,Balanse, Rytme og Kontrast ble konvertert til symbol knapper. Etter visualisering og forklaring på hver scene begynte jeg kodingen med Action Script, på hovedsiden, og tok de andre scenene tilslutt for å legge til en knapp som fører deg tilbake til hovedsiden.
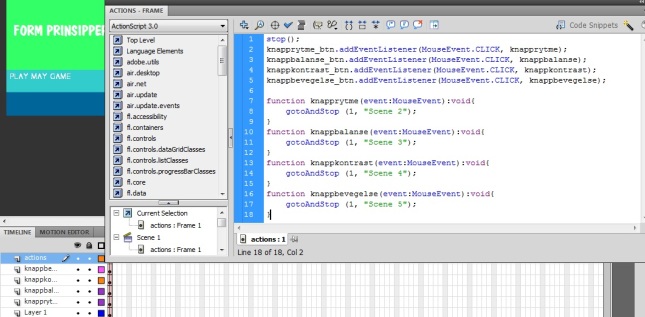
Slik er koden på hoved «galleri» siden:
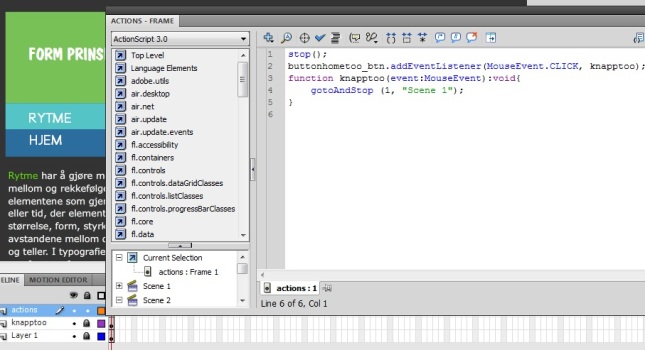
Slik er koden i undersidene hvor Hjem boksen er konvetert til symbol knapp (button) :
Her er linken til nettsiden hvor arbeidet er lastet opp:
Kopier URL adr og sjekk den ut!
http://elevarbeid.webstudent.no/dmk1_nettstudier/helga_westerheim/Flash.html