BRIEFE
I forbindelse med studiet skal det løses større prosjekt-oppgaver som berører studiets fagområder. Prosjekt-eksamen går ut på å utvikle et prosjekt for en bedrift, en organisasjon eller et prosjektområde som velges av den enkelte student og godkjennes av skolen.Kriterier til prosjektet: Sluttproduktet skal være en html eller en Flash presentasjon
For at vi skulle kunne gå løs på oppgaven, måtte vi innlevere prosjektbeskrivelse og fremdriftsplan til godkjenning før vi kunne sette igang. Det gikk ganske greit. Jeg fant ut at jeg hadde kikket på feil innleveringsdatoer, og dermed var jeg gått i fellen. Jeg fant ut at jeg var på etterskudd og ikke bare litt. Mappeinnlevering gjekk av tidsperioden jeg hadde på denne oppgaven, dermed ble det mye mye mindre tid på denne eksamen. Ein måned på denne oppgaven mistet jeg. Så jeg brukte to dager på fremdriftsplan og prosjektbeskrivelsen.. Jobbet intenst! Noen hadde kanskje gitt opp, noe som jeg vurderte litt akkurat der og da. Men når jeg har kommet så langt, og så hadde gitt opp…hadde jeg ikke fått sovet på puten med god samvittighet over meg. Jeg skulle gjennomføre når jeg har kjempet meg så langt både dag og natt. Jeg visste jeg måtte jobbe intenst selv itillegg til en 100 prosent stilling jobb utenom.
PROSJEKTBESKRIVELSE:
Presentasjon
Dag Rune Flåten
Flaaten Invest
Karmsund, Haugesund
Tlf 901 40 244Innledning
Flaaten invest vil prøve seg med et nytt firma, som en gang vil bli stor nok til å bli et eget firma.
Her vil de fokusere på å selge eiendommer i Spania og USA først og fremst. På langsiktig over hele verden.Forretningside
Forretningskonseptet er å lage en ny nettside for Flaaten Invest som heter Hus i Varmen hvor en selger eiendommer i USA og Spania. Visjon og målsettingen for foretaket er å tilby kunder eiendommer i Spania og USA.
Hus i Varmen vil nå ut til flere, så kundegruppen vil være stor hvor målgruppen vil dekke fra 30 til pensjonistalderen. Det er de som er etablerte, klare for å investere i eiendom i varmen, eller pensjonister som er klare for å flytte ned i varmen for godt. Prisklassen i Spania er fra 1.million, så de under 30 vil ikke bli tatt med. Foretaksnavnet Hus i Varmen vil relaterer mer til hva firmaet driver med. Det vil ses på som et prøveprosjekt.
Prosjektbeskrivelse:
Innledning
I forkant skulle vi levere en prosjektbeskrivelse for hva vi har valgt og levere en detaljert plan for arbeidsoppgaver prosjektet vil ha.
Jeg vil designe en nettside for eiendommer. Å designe en nettside hvor en kan markedsføre eiendommer, vet jeg vil bli spennende, men utfordrende og mye valgmuligheter
Bakgrunn
Jeg vil ha hovedansvar for Design, men kundens ønsker betyr mye. Men jeg som designer skal veilede kunden min og bistå med råd til siste finish, som følger regler innen for grafisk design.
Bakgrunnen bak valget mitt er for å lære mer om megleryrke og alt som følger med det.
Og med tanke på design er det veldig åpent, for hvilken stil en velger.Problemstillinger / utfordringer
Utfordring vil være at det er mye innhold på en slik nettside
– Hva skal tas med og ikke tas med
– Hvor skal det plasseres for å bli en ryddig nettsideProblemstilling:
– Hovedside-forfriskende, lekende og moderne
– Flash/banner/header
– Blogg- som skal tiltrekke lesere – (toveiskommunikasjon)
– Lett navigasjon
– Innhold- eiendommer
– Formidlingsdesign
– Kontaktskjema
– Intro
– Spania eiendommer
– USA eiendommer
– Bra navigasjon
– Slagord
– Det skal være ren Html/CSS. (obs endringer kan forekomme) siden dette er et prøveprosjekt, vil det ikke bli lagt slik at kunden kan oppdatere nettsiden siden. Her er det for å se og vise kunden att slik kan den bygges opp.Research blir en viktig del i denne oppgaven. Jeg må finne meg god inspirasjon og info før jeg kan begynne på oppgaven, for å finne en løsning på de problemstillingene jeg har.
Mål, forventet resultat
Jeg vil fokusere først og fremst på god dialog mellom meg og kunden. Det skal følges en strukturert plan. Vi må ha jevnlige møter, hvor vi diskuterer hva som er best og ikke, men også ha møter for å veilede hverandre og få ny synspunkter.
Resultat målet skal være i nærheten av hva som er planlagt på forhand, selv om endringer kan forekomme. Om noen av oss ikke er fornøyde, skal de jobbes med én nytt design, til vi er fornøyde. Resultatet av nettsiden skal hovedsakelig være lekende, moderne og forfriskende. Det skal relateres til hus i varmen.
Virkemidler for gjennomføring
Det skal følges en strukturert plan eller en tidsplan basert på en deltidsjobb i tilfelle avvik kan forekomme.(sjukdom, bortreist, jobb o.l.)
Hovedoppgavene vil være basert på den informasjonen som vil bli gitt av kunden. Det vil derfor bli flere diskusjonsmøter i forkant før prosessen settes i gang. Det skal settes opp idemyldring på begge kanter som vi begge vil gå igjennom. Jeg som designer må også innhente meg kunnskap innen for megler/ Key Account manager, og salg av eiendommer.
Organisering
Styreleder – Meg. Oppgaver: Følge tidsplanen, Strukturert, samarbeidsvillig.
Ansvarlig instans – Begge. Oppgaver: Passe på at ting blir gjort.
Oppdragsgiver – Dag Rune – Hus i varmen. Oppgaver: Dele kunnskap, veiledning
Prosjektmedarbeider – Dag Rune: Oppgaver: gi tilgang til ressurser.Rapportering
Det skal meldes fra til styreleder eller prosjektmedarbeider med en gang avvik forekommer.
Budsjett
Reisekostnader:100,-
Driftsutgifter:
-telefon, kopiering, rekvisitter osv.
200,-
Kurs:
0-200,-
Andre kostnader:
500,-
Sammendrag av prosjektbeskrivelsen
Å lage en nettside for Flaaten Invest som baseres på å selge eiendommer i Spania Og USA. Den nye nettsiden skal hete Hus i Varmen. Det grafiske skal designet være forfriskende, lekende og moderne.
På det strukturnivå skal det følges tidsplan, møter og ha en god dialog mellom begge parter.
På det faglige, skal nødvendige ressurser værer tilgjengelig, samt skaffe seg kunnskap innen megler yrket.Prosjekteksamen skal innleveres 20.09.2013
RESEARCH DEL 1 KUNDEN
Den første uken skulle jeg bruke tiden på orientering, altså finne ut hvordan jeg ville jobbe. Researching/innhente informasjon av – nettsider, grafiske regler, eiendom, salg, osv.
MØTE MED KUNDENJeg tok et møte med kunden hvor han skulle fortelle om hans bedrift, hvordan ansatte jobber. dette for å danne meg et helsinntrykk og sette ting mer på plass. Jeg synes det er viktig å vite bakgrunnen til kunden og dens bedrift slik at jeg hva kan gå til. Vi snakket også om hva han kunne sett fore seg. Referat ble skrevet under møtet (se under).
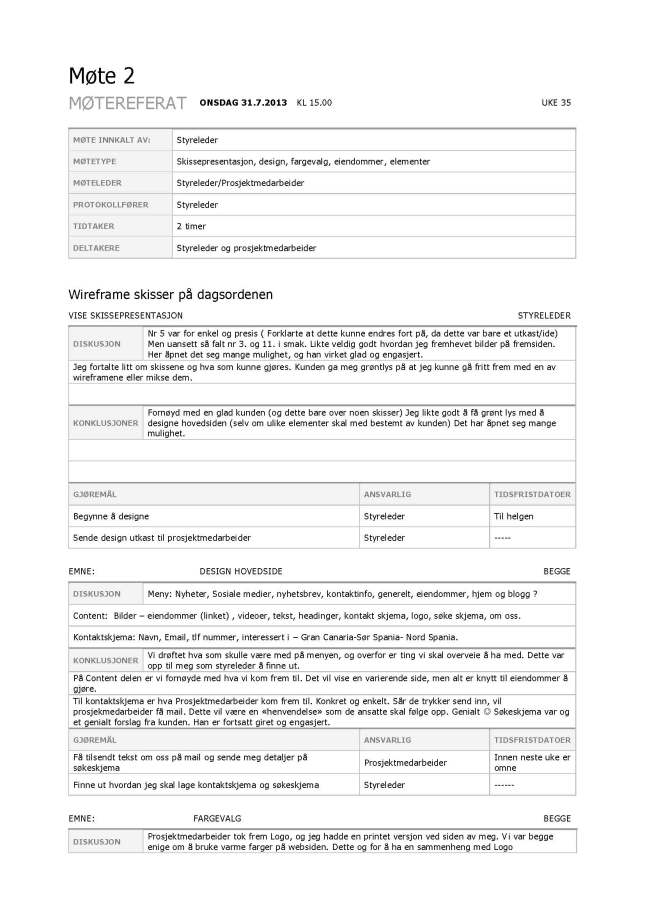
Referat:
Referat fikk veldig perspektiv på ting. Anbefales til alle andre der ute! En glemmer heller ikke ting en må huske på,deretter blir det mye mindre «mas» frem og tilbake og du jobber istedenfor på et profosjenell plan.
Referat på data ble gjort etter jeg var kommet hjem. På møtet skrev jeg notater i kladdebok. Kunden fikk kopi av møtereeratet på mail.
RESEARCH DEL 2 – WEB DESIGN
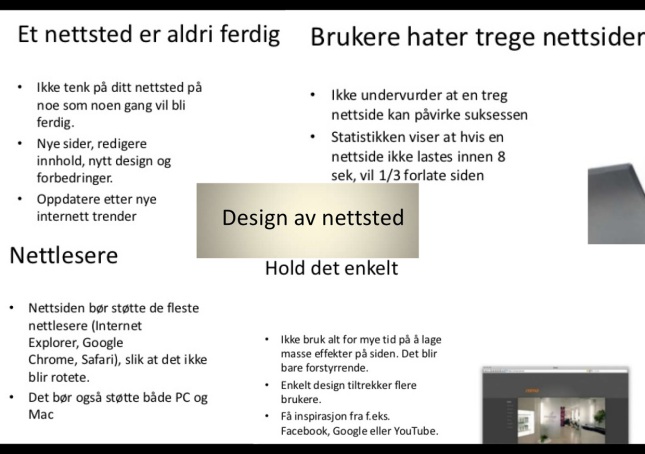
Jeg satt sammen noen bilder som jeg fant på en nettside. Jeg syns det er ganske enkelt og greit forklart. Dette er også viktige ting å huske på før en begynner å designe en nettside. At en har det i bakhodet.
Infoen fant jeg her: http://www.slideshare.net/maha121/design-av-nettsted
RESEARCH KONKURRENTER:
qsdgroupnorway.com
Det første jeg la merke til navnet til nettsiden, det relaterte ikke til noe me hus i Spania å gjøre:qsdgroupnorway? En annen logo ville tilpasset websiden enda bedre og ha løftet websiden betraktelig. Jeg ville også ha jobbet litt mer med kontrastene og kanskje presentert hovedfunksjonalitet på en annen og mer spennende måte. Menyene kunne vært kortet ned litt. Nettsiden finne du her:
http://www.qsdgroupnorway.com/?TRACK=HOME_ADW&gclid=CLfX5NaQsrkCFZN6cAodh0sAgQ
Utenlandseiendom
Denne nettsiden var bare horrible. Rotete ikke minst! Skulle gått litt arbeid på innhaldsfronten. Legge inn bilder, strukturere teksten med overskrifter. Vurder tekst og farger på nytt. få det litt mer stilrent. Kaotisk side.
Nettsiden finner du her:
http://www.utenlandseiendom.no/
Palmesus
Dette var mye mye bedre. Jeg vil si at paletten fungerer fint til sand, vann og syden. Både fargene og logo relaterer til sol og varme. Det var heilt grei oversikltighet. litt lang meny på venstre som jeg ikke likte helt. navigasjonen var bra. Bildekonseptet støtter også opp under profilen og konseptet for profil. Nettsiden finner du her:
http://www.palmesus.no/
Semegleren
Førsteinntrykket bra. Tekstmenyen øverst, kunne gjerne tonest opp litt og behøver heller ikke ta hele bredden.
Slik jeg ser det, er dette like så mye en «opplevelsesside» som en informativ side. Bildene relaterer til det driver med. Logoen og bakgrunnsfargen var jeg ikke helt fan av. men ellers likte jeg siden, med tanke på plassering, elementer og leselighet. Nettsiden dere her:
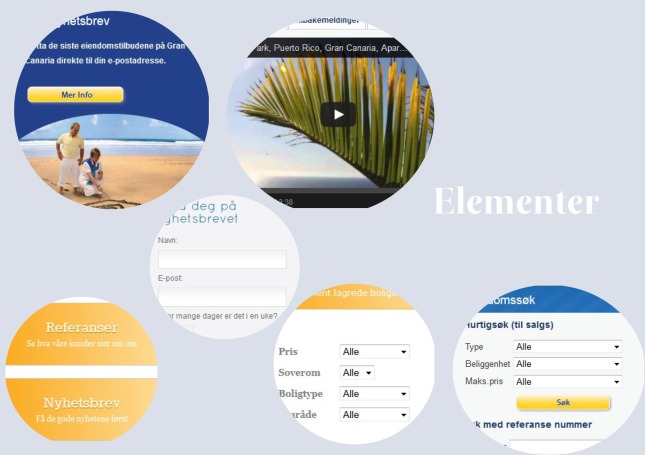
Moodboard elementer
Her har jeg laget et moodboard over viktige elementer til å ha med på eiendomsportal sider.
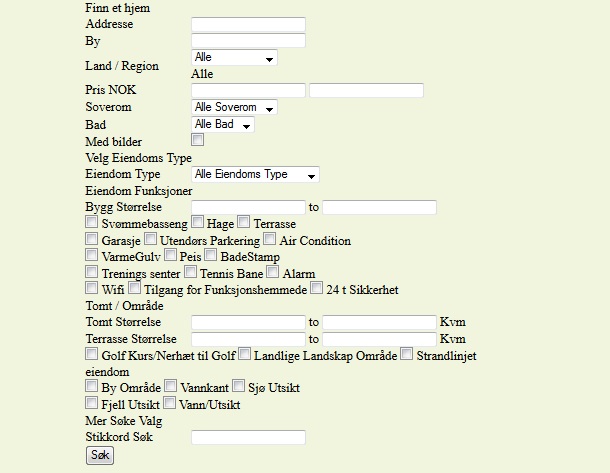
* Søkeskjema
* videoer (For å styrke trygghet, og lokke kunder)
* kontaktskjema
* Nyhetsbrev
Dette skal jeg og kunden drøfte og overveie ilag
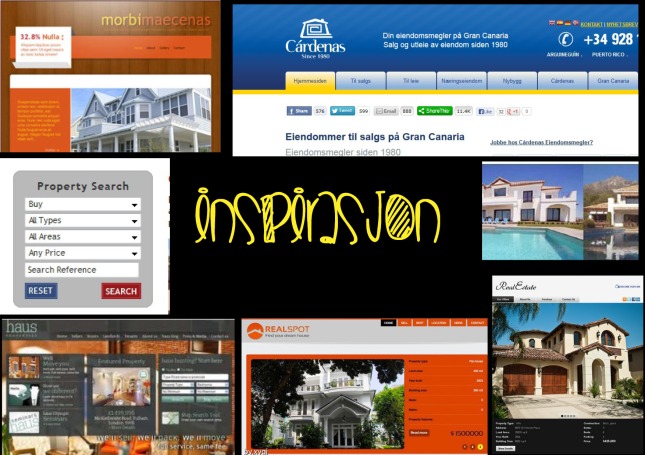
INSPIRASJON:
Jeg letet på nettet etter eiendomssider som inspirerte meg som eiendomssider. Jeg fant et par, som gikk innenfor fargebruk, brukervennlighet, innholdskvalitet, plassering, og oversiktlig.
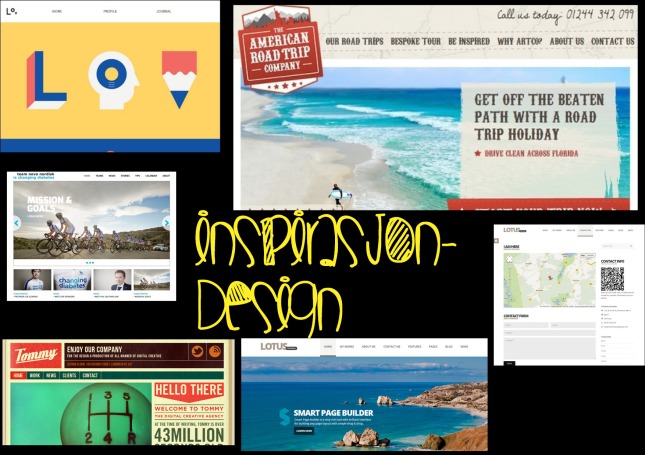
Inspirasjon design:
Her har jeg satt fokus på design, stil, og oppsett. Dette er hva jeg fant som fenger meg, og som får meg tiltrukket.
Jeg vil satse på et enkelt design, som holder orden på både hovedside og undersider.
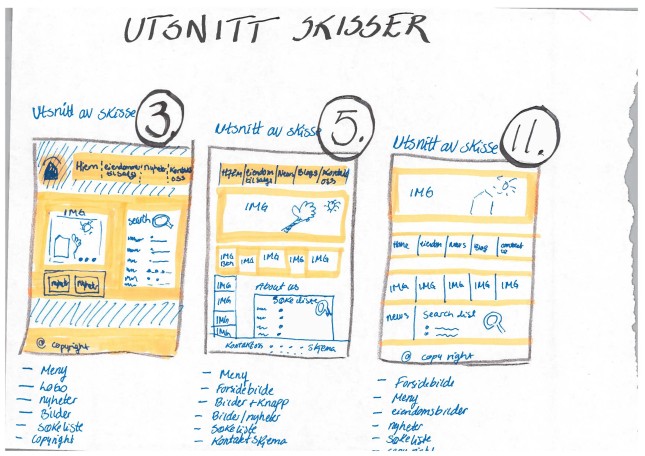
Her skisset jeg meg 12 skisser, som jeg deretter plukket meg ut 3 skisser for å jobbe videre på.
UTSNITT SKISSER
Nr 3, 5 og 11 var det jeg likte best, og har et potensiale til web design.
Det er enkle og ryddige. Under kan dere se de 3 skissene i digital wireframe.
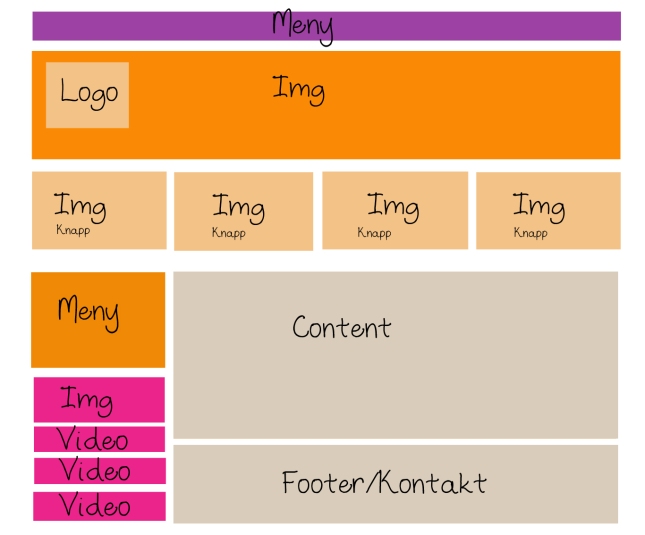
WIREFRAME
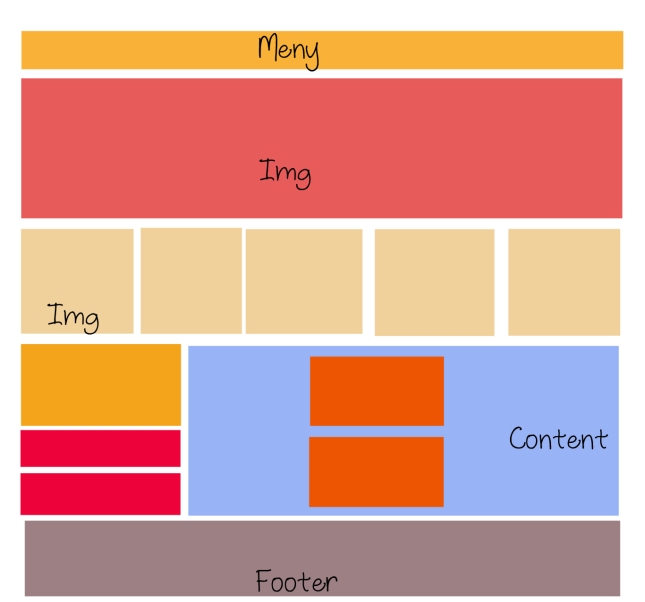
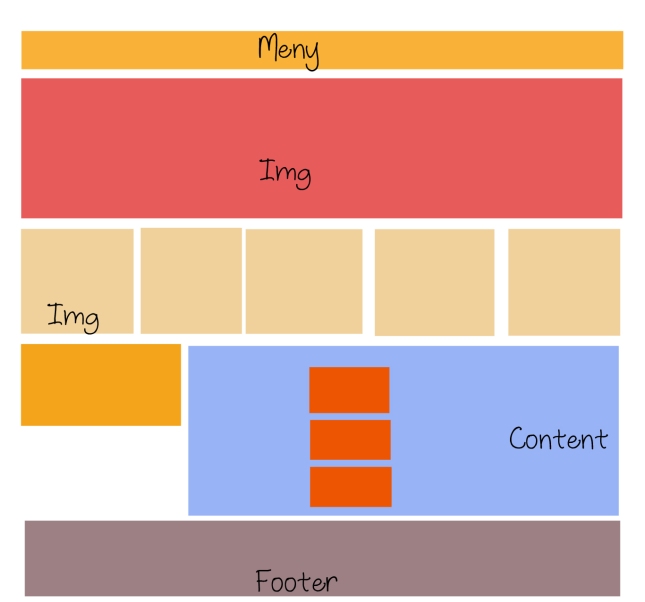
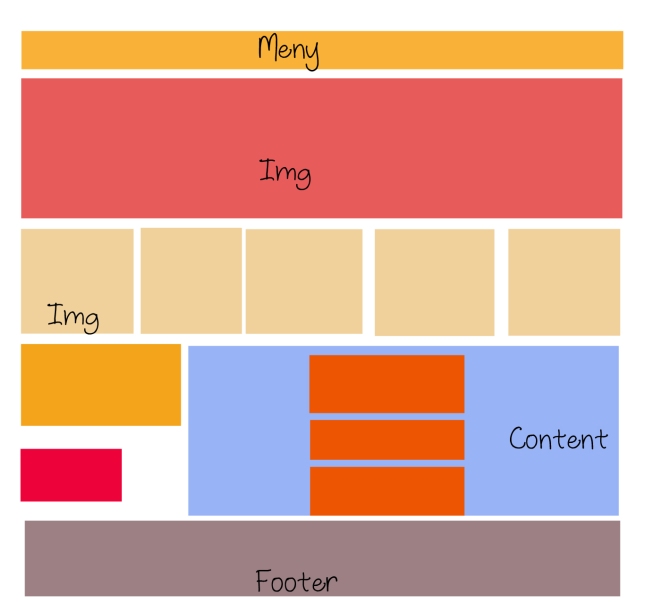
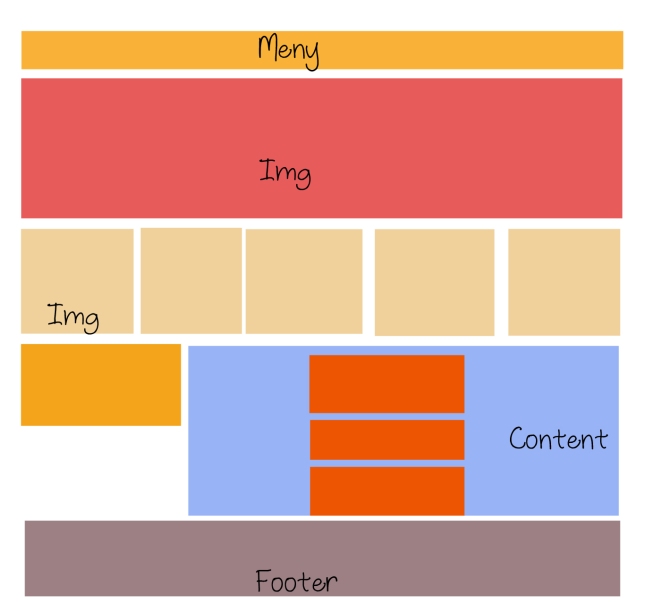
Videre har jeg jobbet en del med wireframes, og digitale skisser av design og layout av nettstedet. Disse har jeg laget i Photoshop, og fokusert på plassering av elementer, samt navngivelse av disse for å få en bedre oversikt. Disse utkastene er fra frimerkeskissingen og utsnitt skissene, nr 3, 5 og 11. Wireframe er et storyboard, og et visuelt uttrykk som viser hovedelementene som skal være med.
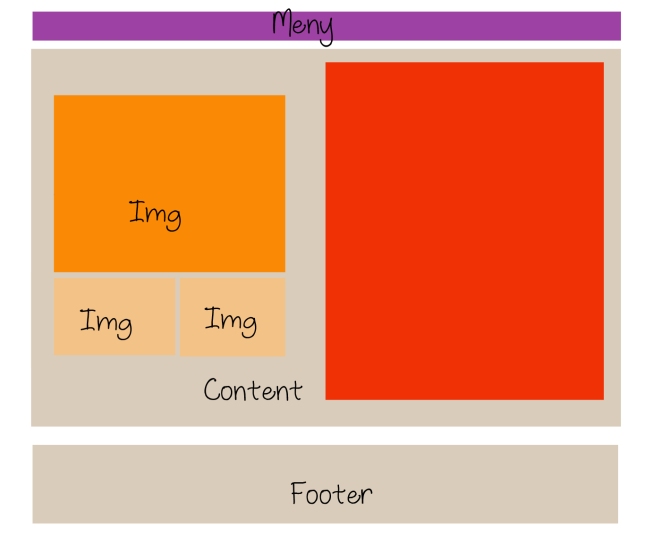
Wireframe nr 3:
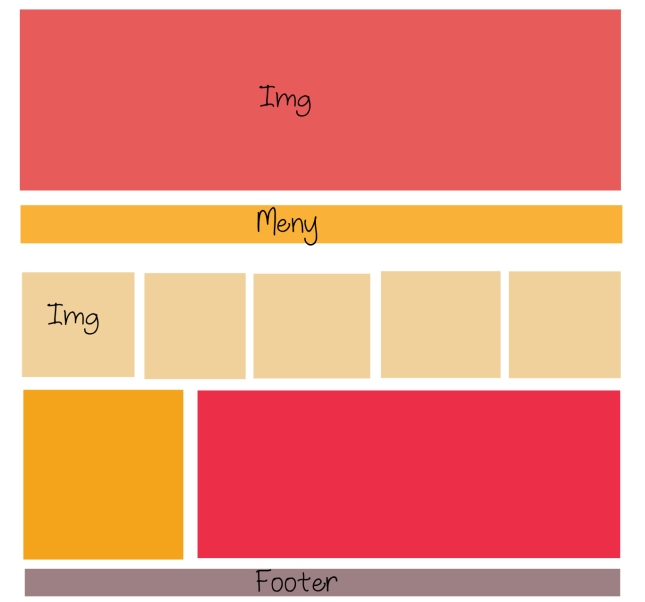
Wireframe nr 5.
Wireframe nr 11
MØTE
Etter moodboard , inspirasjonsdel, research, frimerkeskissing og wireframe tok vi et nytt møte med kunden i uke 35, Onsdag kl.15.00 for å drøfte om hva som er viktig å ta med på nettsiden i første omgang, hvilket design, og farger i forhold til Logo. Hva han tenker om disse utkastene og ikke liker.
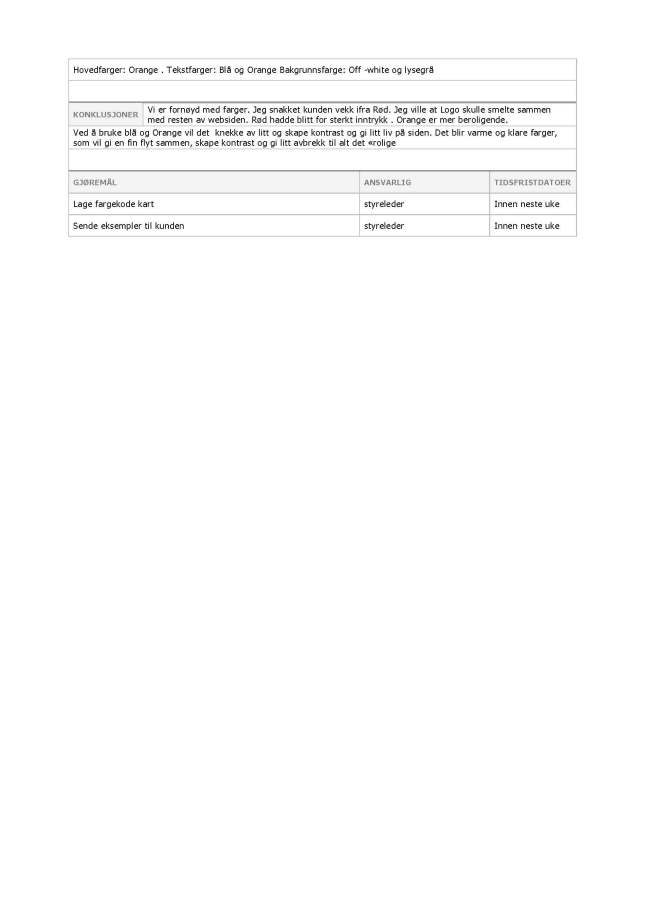
Referat:
Her kunne jeg gå fritt frem og jeg vil prøve meg på denne:
Mer om hvorfor leses på referatet.
FARGEKODE BAKGRUNN
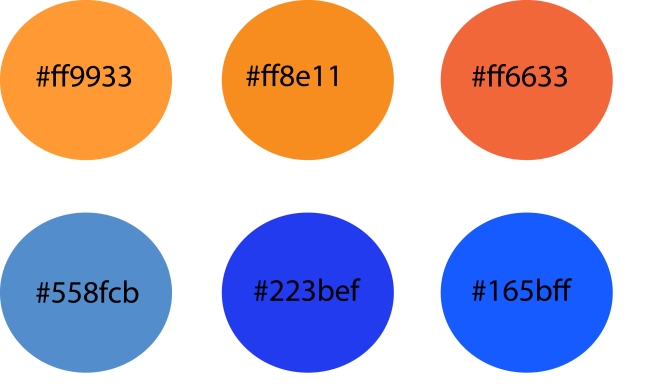
Det visuelle førsteinntrykket er det aller viktigste, så jeg har prøvd å planlegge design og utseende til nettsiden svært nøye. Her har jeg testet hovedfarge. Vi ble enige om Orange (les referat), så jeg testet ulike nyanser :
Kopi ble sendt på mail til kunden.
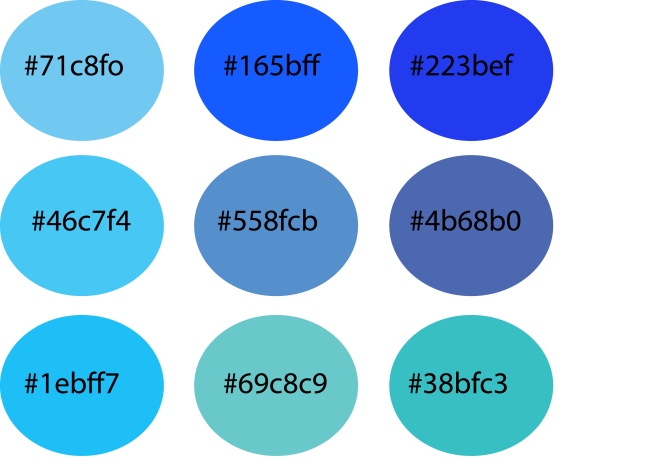
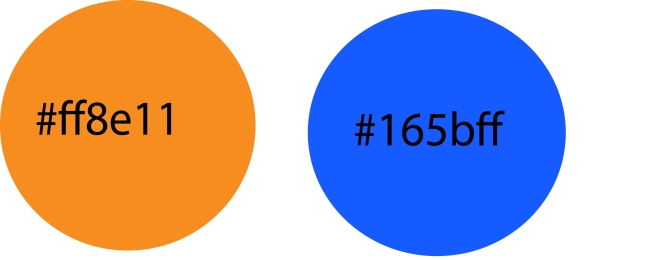
FARGEKART TEKST
Vi ble enige om å ha hovedfarge som orange og hovedfarge på tekst- blå. Dette for å bryte ned den rolige balansen og heller skape kontrast og liv i layouten.
kopi ble sendt til kunden. Dette er de fargene vi satt igjen med :
Og dette er de fargene vi skulle prøve oss på til slutt :
Uttalelse fra kunden er : knæsj farger i en kombinasjon som er både uvanlig og tøff.
I fargelæren assosieres orange med:
Energi, Sol, Varme, Sikkerhet, Håp, Entusiasme, Synlighet, Oppmerksomhet, Optimisme, Innovasjon.
I merkevarebyggingens verden er farge det sterkeste virkemidlet!
I fargelæren assosieres blå med:
Blått assosierer vi med ro og mak, alvor og kjølig distanse. Det er også fargen for meditasjon, filosofi, visdom og en melankolsk sinnsstemning. Blått gjør godt for den som er stresset – og for både rom og temperamenter som trenger å svales ned. I varme: trenger du svalende luftighet, er blåfargene det rette hjelpemiddelet. blått assosieres med vann!
Orange assorieres med varme og blått assosieres med vann.
TYPOGRAFI :
Gode skjermfonter er Verdana, Arial og Helvetica (Dette under Research)
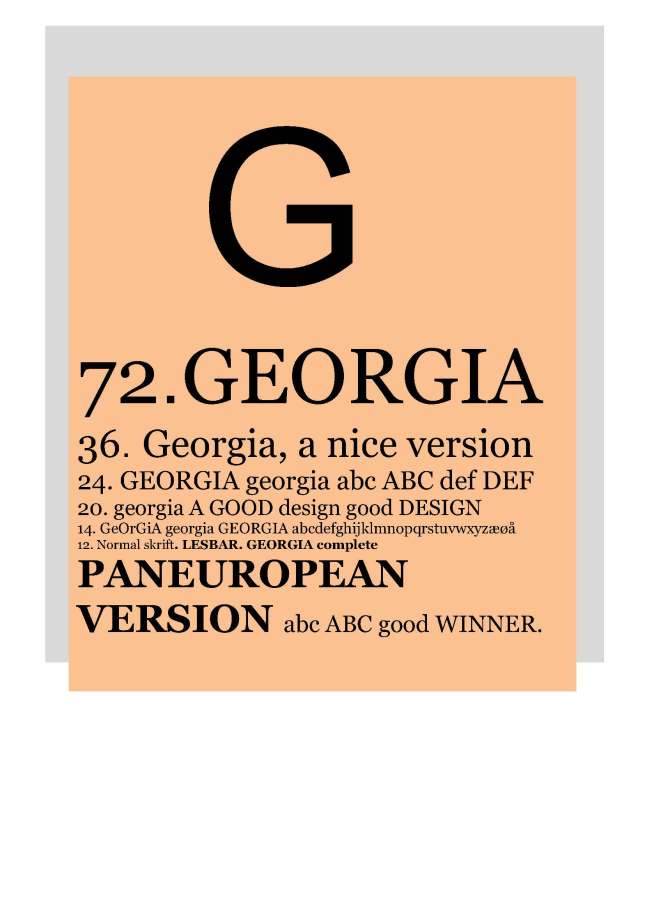
Groteske skrifter f.eks. Helvetica er uten seriff og fungerer fint som overskrift. Til brødtekst har vi valgt Georgia som er en antikva skrift som regnes tradisjonelt for å være bedre leselige enn grotesker, og brukes derfor gjerne i brødsats.
Arial og Helvetica:
Helvetica er en meget vanlig grotesk skrifttype som opprinnelig ble utviklet i 1957 av den sveitsiske skriftformgiveren Max Miedinger sammen med Eduard Hoffmann. Siden da er det utviklet flere tilsvarende skrifttyper, hvorav Arial, designet i 1982, er den mest alminnelig. Det er kun mindre forskjeller i de store bokstavene C, G og R foruten de små bokstavene a, e, r og t som i vesentlig grad skiller de to skifttypene.
Kilde: http://news.bbc.co.uk/2/hi/uk_news/magazine/6638423.stm
Kilde: http://www.nysun.com/arts/typeface-to-end-all-typefaces/62493/
Oswald:
Oswald er et av de tidligste skrifttyper som publiseres på Google Web Fonts, og på grunn av sin smale stil, fikk det raskt trekkraft som foretrukket skrifttype for lange overskrifter eller titler. De med ivrige øyne ville ha lagt merke til at Oswald har mye likhet med Bebas Neue på mange måter.
Kilde:http://designerfirst.com/blog/top-google-web-fonts/
Wireframe fra alle 5 meny sidene:
Hjem:
Nyheter:
Eiendommer til salgs:
Blogg:
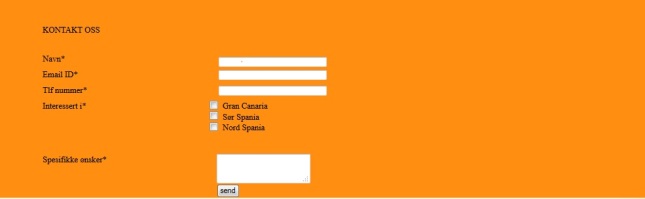
Kontakt oss:
Mine tanker bak på disse layoutene er : Bredde, hierarkisk oppbygning, luft og interaksjon samt plassering av elemnter og innhold, Dette vil du se lengre nede på siden. jeg har ikke kommet så langt enda på å designe selve nettsiden, men skal poste ut snart. Men hvertfall det er det er viktigste nøkkelordene bak webdesignet mitt. Du ser at alle sidene er ganske like, dette for å ha en fin flyt og guide brukeren lett gjennom uten at det skal bli uryddigt og kaotisk. Noen elemnter vil jeg ha på alle sidene, slik at brukeren lett skal kunne finne «hjem» igjen. Det tror jeg er roten til suksesfull side.
Nav bar
En navigasjons meny skal være enkel å bruke og lett å forstå for brukerene som skal benytte seg av websiden. DEt første er Hvor er jeg? 2. Hvor har jeg vært? 3. Hvor kan jeg gå? Jeg må tenke ut hva som funker best på mitt nettsted. Altså skal jeg ha farger i nav baren eller gi de ulike menyvalgene i forskjellige farger ? Skal det etterlate seg spor på den siden jeg har valgt meg ut (vise en ny farge som spor) Skal den valgte vises når pekeren ikke er over knappen ? vil grafikken som vises når pekeren er over knappen eller grafikken som vises når pekeren klikker på knapper ? Skal den være horisontal eller vertikal ? Mange valgmuligheter.
Kilde:http://www.w3schools.com/css/css_navbar.asp
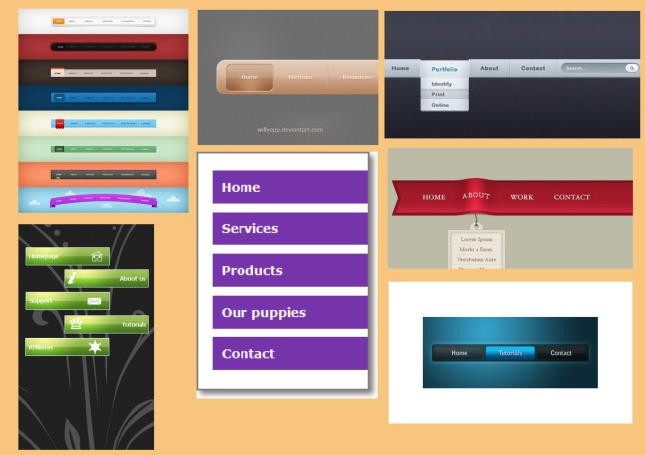
Her måtte jeg lage meg et moodboard- inspirasjon :
Her ser du det er mange valgmuligheter. Det viktiske som en må tenke på er brukervennlighet og synlighet!
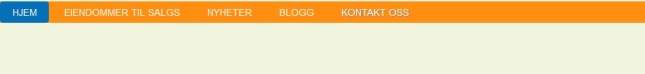
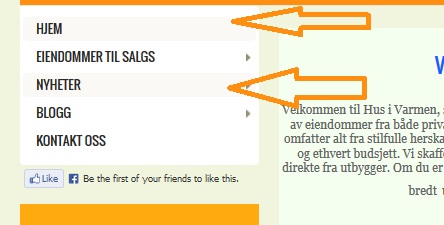
Her er den menyen jeg endte opp med:
En horisontal nav bar som viser hvor brukeren er og hvilket side en har trykket på. jeg laget også en vertikal meny lenger nede på siden slik at brukeren slipper å scrolle seg helt opp til toppen. Så den vil være en «snarvei» se under:
Den øverste pilen viser hvor jeg er og den andre pilen viser hvor jeg er på vei.
Html og java script koding :
Html koder:
Alle websider er laget i HTML. HTML står for HyperText Mark-up Language, altså «hypertekst kodespråk».
Å skrive HTML er akkurat like enkelt som å skrive alminnelig tekst i et tekstbehandlings-program. Den eneste forskjellen er at HTML-tekster ikke bare inneholder ordene som skal stå på websiden, men også bestemte koder som styrer hvordan teksten skal se ut.
En webside er altså bare en enkel tekstfil med bestemte koder inni.
Kilde: http://www.webforalle.no/3-1.html
Javascript koder:
Javascript kan sees på som en tilleggsfunksjon til HTML som gjør det mulig for oss å lage klient-side funskjonalitet på web-siden vår. Javascript kan brukes til å, lokalt, gjøre enkle, eller mer avanserte operasjoner, eller forandre brukeropplevelsen på siden.
Kilde: http://www.kodehjelp.no/opplaring/javascript-nybegynner.aspx
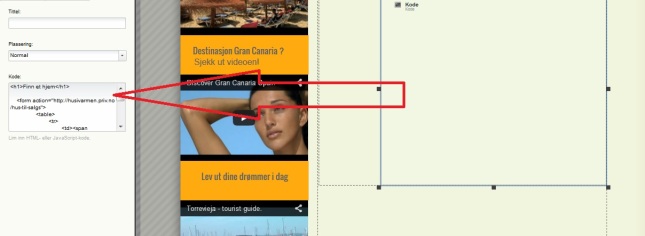
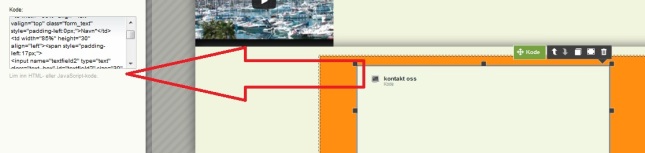
Her er noen av mine koder:
og slik ble den:
Jeg har brukt mange dager, timer, sekunder, dag og natt for å bli ferdig med denne koden. Det måtte mye youtube videor til, holde tungen bent i munnen. under ser du litt mer av koden:
Youtubevideor som har vært til hjelp :
Kode kontakt oss :
Og slik ble koden:
Youtubevieoer som har vært til hjelp. Jeg har snappet opp litt her og der, da en og en ikke viste alt jeg var ute etter.
Design webside:
Jeg opprettet meg en konte på one.com (i prosjektbeskrivelse skrev jeg dreamweaver , men endringer kunne forekomme) Grunnen til dette var fordi jeg allerede hadde mistet en måned av tiden min til eksamen, og jeg føler meg trygg i dette programmet, selv om det var mye jeg ikke kunne der enda. En må fremdeles kode og linke. bruke fargekoder å diverse. jeg slet i begynnelsen, men etterhvert løsnet det litt å litt.
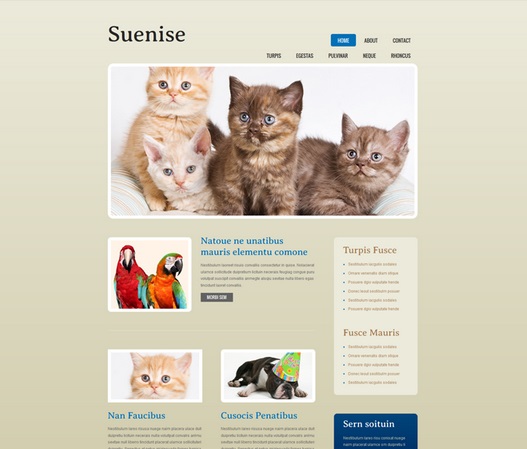
Jeg gikk for malen SUENISE (Se under)
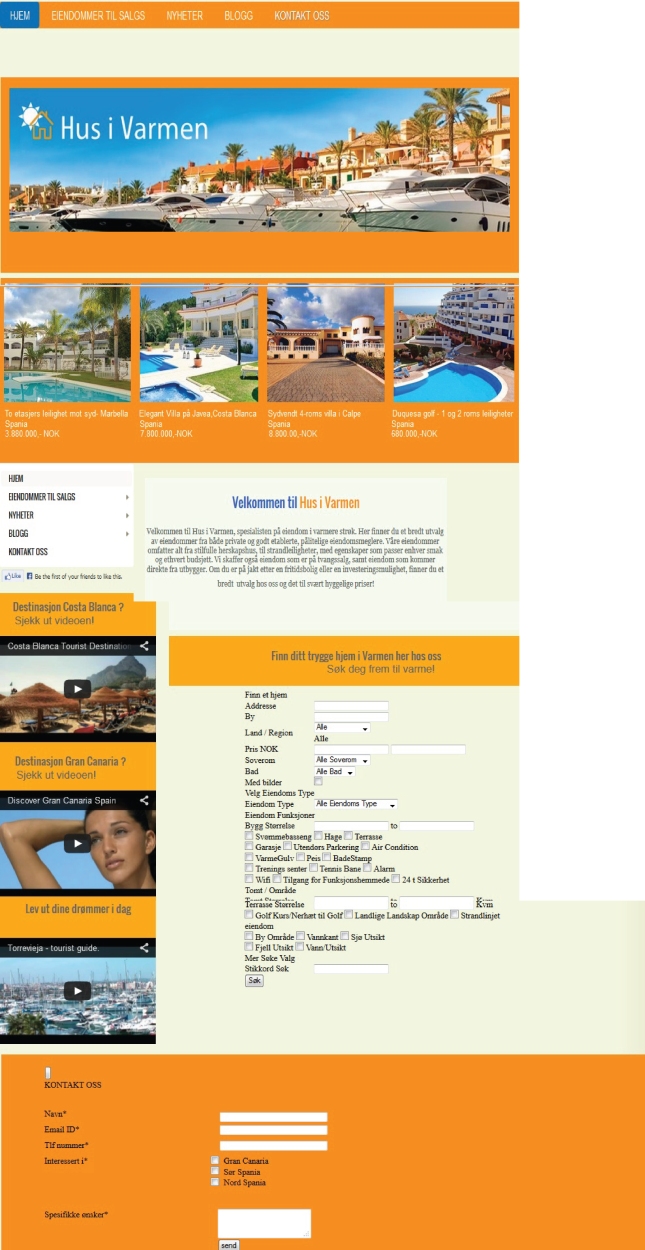
Etter jeg har kodet og designet:
Så ser det ut som en troverdig eiendomsportal. Noe endringer må jeg fremdeles gjøre som posisjon på diverse elementer, linking og diverse titler. Ellers er jeg og kunden veldig fornøyde. Vi hadde ett møte sist uke, så referatet blir lastet opp imorgen.
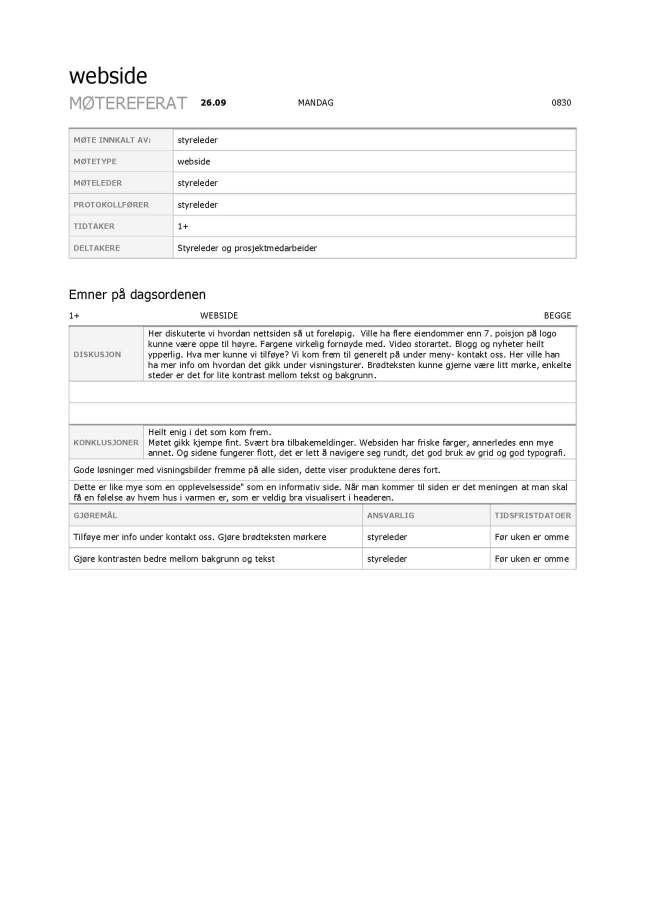
Møte med kunden 26.09 2013
Referat:
Andre ting jeg ikke tok med på bloggen som jeg laget:
Dette som jeg ikke tok med, kan fremdeles bruke om kunden vil det. Det er slik blogg brukes i nymodernetid.
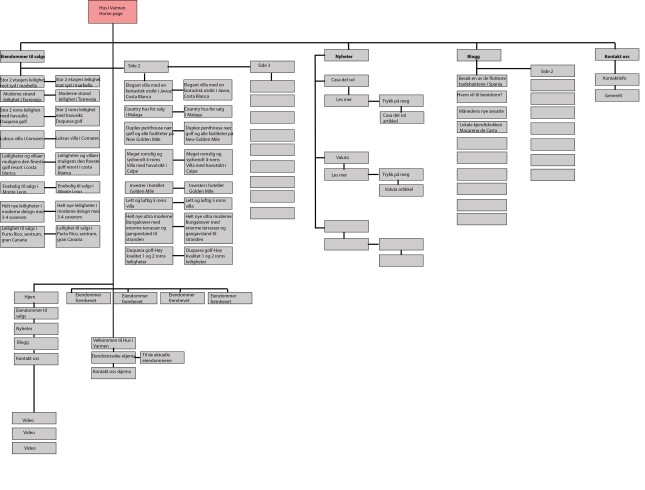
Hus i varmen sitemap
Nå ble jeg endelig ferdig med sitemap for hele websiden, se under:
Jeg synes den er enkel, brukervennlig, lett gjennkjennelig, orden, ryddig og strukturert.
Dette har jeg jobbet hardt med. Når kunden tar over, vil jeg selvsagt vise og «lære opp hvordan en poster ut nytt innlegg eller eiendom. Jeg har også avtalt at jeg er admin 2 om det er noe de trenger hjelp til. Dette helt gratis. Vi jobber alltid for å få en fornøyd kunde!
Konklusjon:
Arbeidsprosessen har vært stukturert hele veien. problemstillinger har jeg hatt underveis, en del mot slutten etter at jeg trudde at alt var i orden. url linkene på bilder som er koblet til de skjulte prospektene skiftet plutselig url link til kontakt oss på menyen, eks: wwww.husivarmen.priv.no/kontakt-oss/villa-i-calpe.index.html det rette: http://www.husivarmen.priv.no/referanser/villa-i-calpe/index.html. Hva som skjedde vet jeg ikke. Men jeg måtte gå igjennom 30 url linker på nytt for å ordne problemet. deretter dukket det opp enda nytt problem, hvor på slutten av url linken hvor index.html var borte på alle, som jeg nok engang måtte rette opp i.
En måtte ha tungen bent i munnen hele veien for å ha kontroll på hvor linkene skulle til, siden det er nokså mange elementer på siden. Det gikk seg til slutt.
En ting jeg ikke er så svært fornøyd med er at når en trykker på visningsbildene (de fem bildene øverst) når en klikker seg inn der , så kan en ikke alltid bare klikke seg inn på en ny, en må da trykke piltasten tilbake helt oppe til venstre på selve nettsiden. Dette var umuligt å ordne.
Ellers, er jeg veldig fornøyd med hva jeg har klart å oppnådd. Jeg og kunden er fornøyd med resultatet, og nettsidene r klar til å bygges på med skjulte sider, som kan gjøres synlige.
Linker:
http://www.husivarmen.priv.no/
Rapport:
MMD_RPRT01_HelgaWesterheim_190913