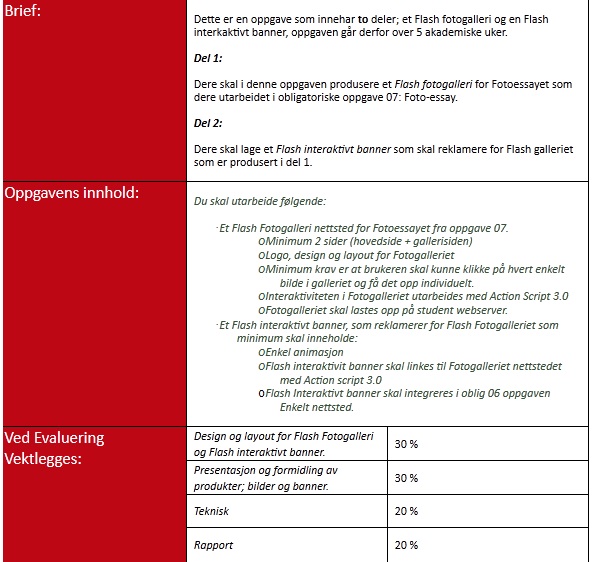
Briefe
VIKTIGE SPØRSMÅL:
Hva er det viktigste Design Faktorene?
* Balansering design komponenter av enkelhet
og kompleksitet.
* kontekst og mål, bør være nøye og tankefullt identifisert som et første skritt
i design
* Det er viktig at designeren lager en modul som er
lett å navigere, inkluderer nedlastinger raskt, og bare de mest grunnleggende
informasjon.
* Desigeneren skal være
umiddelbart klar hvis en hyperkobling tar ham eller henne utenfor designer nettsted.
Hva betyr Ordet interaktiv?
* Interaktiv er sammensatt av to ord; inter som betyr mellom/blandt og aktiv som betyr preget av en handling. En interaktiv nettside er en nettside som kommuniserer med brukeren, hvor brukeren selv kan sette i gang handling gjennom sine valg. De aller fleste nettsider inneholder noe form for interaksjon, navigasjonen på en side er interaktivitet. Ved å klikke på menyknappen kommer brukeren dit den vil på nettsiden.
* Mange sider gir brukeren muligheter til å gjøre noe mer. Man kan for eksempel starte en video, flytte en boks, svare på spørsmål eller spille et spill.
Hva er banner ?
* Banner er en slags annonse, og en form for reklame. Ønsker man å markedsføre seg på internett gjøres dette stort sett ved hjelp av bannere, for å tiltrekke seg flere besøkende og vekke interesse.
Hva er standard størrelser for banner?
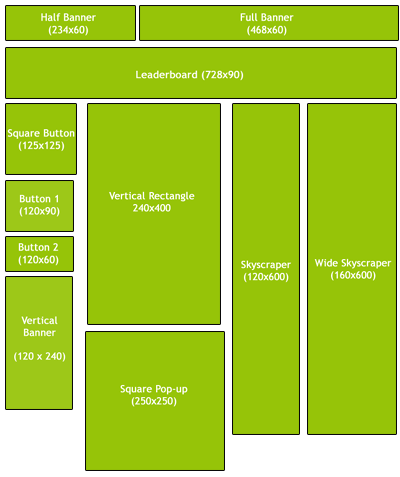
* Visuell forklaring :
Standard størrelser som går igjen er leaderboard, skyscraper, square, button og vertical.
Og da tenker jeg hva som passer meg best, hvilket størrelser jeg har i lengde på Nettstedet mitt og hva som ikkje tar for stor plass. Det var ikke oppgitt hvilket størrelser vi skulle ha på banneret i oppgaven så da går jeg ut ifra at dette er valgfritt. Etter disse tankene vil jeg gå for Leaderboard 800 px (som er lengden på nettstedet mitt) x 90 px som er høyden på leadernoardet (Se illustrasjon over )
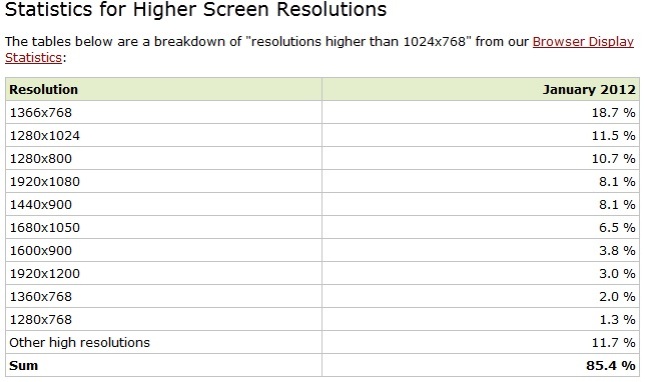
standard størrelse og dimensjoner for Skjerm ?
De fleste brukere, hele 85%, benytter en skjermstørrelse som er større enn 1024 x 768 pixler.
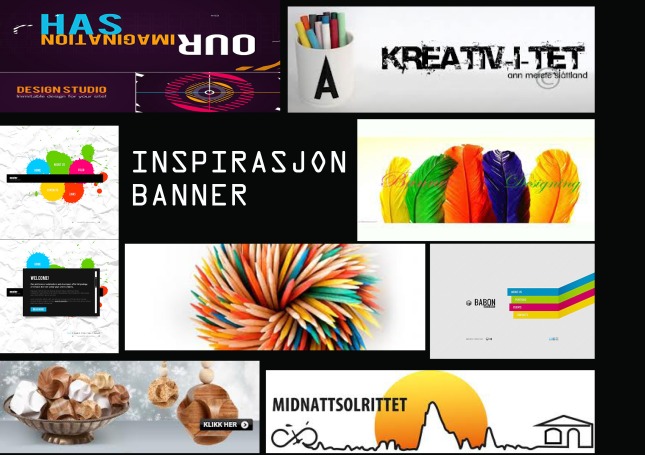
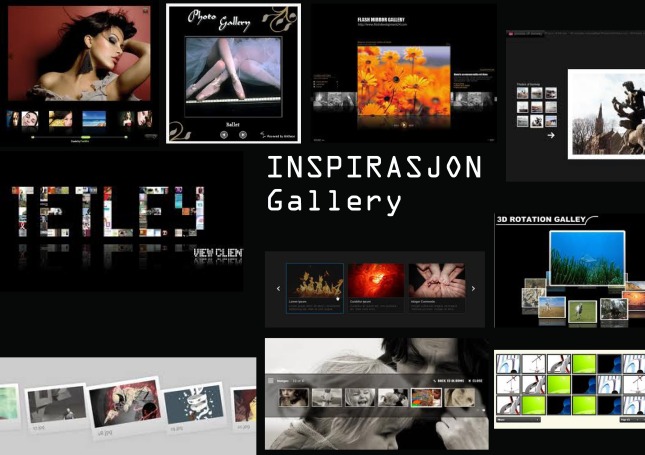
INSPIRASJON BANNER
Som du ser på Inspirasjons bildet mitt, har jeg funnet bilder som relaterer til disse stikkordene : Farger, malingsflekker, moderne,enkelt, lekent, spennende, aniamsjon, flash player, kreativitet og dynamisk. Noen av ordene jeg fant til disse bildene har jeg også skrevet under på tankekartet. Det er tydeligvis dette som inspirer meg til ett gjenisidig tema til både flash og gallery. Det som bekymrer meg er hvordan jeg skal kunne lage det. Jeg har komt opp med disse spørsmålene til meg selv:
Lage grafikken i Illustrator?
Lage i Photoshop og derette laste inn i flash, hvor jeg kan automatisk lage til symbol knapp/movieclip/graphic på alle valgte elementer før det blir lastet opp på siden eller i biblioteket ?
Skal jeg laste opp alle bildene i png og deretter formaterer det til graphic?
INSPIRASJON GALLERY
Her var det mye forskjelligt og veldig kreativt som inspirerte meg mye. Her ser vi mange ulike effekter og bildegallerier er tatt i bruk. En av de er Poloroid Galleriet hvor bildene liksom er er «slengt» på veggen som tilfeldig skaper et vakkert rot. På det interaktive Flash galleriet kunne jeg dobbeltklikke på hvilket som helst poloroids bilde og zoome inn. Jeg vil tro de har brukt prtSc visnings effekt.
Et annet beundringsverk er hvor de har intigrert bilder inn i typografien, dette gjør visningen spennendende og unikt. Det får meg lust til sjekke det mer ut for å se hva mer som ligger rundt hjørnet.
Karusellen er en annen interessant tilnærming for utstillingsvindu bilder hvor det har tatt i bruk en grei visningsmodus for det største fremvisningsbildet. Det er både Dynamisk og har en unik måte å presentere bildegalleriet på for brukerne.
Jeg liker også den lille visuelle effekten ved bruk av miniatyrbildene, hvor det er brukt et stort bilde i bakgrunnen.
Det jeg ikke har likt som jeg har sett noen har er hvor det er kun brukt ett stort bilde til fullskjerm modus visning. Dette gir lite inblikk i hva mer som finnes der, hvor mange bilder det er og det blir litt for enkelt rett og slett.
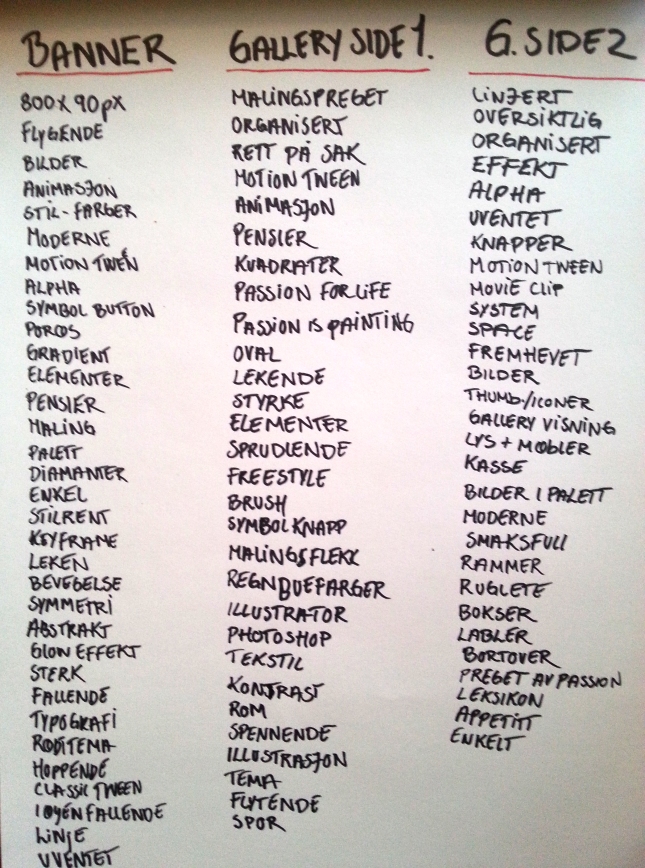
TANKEKART
Her har jeg skreve ned alt som jeg har kommet på, som Brain map med ord. Det hjelper meg i gang til ideer til skisse prosessen.
Jeg tok med Flash banneren, Gallery side 1 og gallery side 2 ned på samme ark for å både sammenligne , men også planlegge for at det skal bli en variasjon på hver side, men ha ett tema som relaterer til Passion for maling
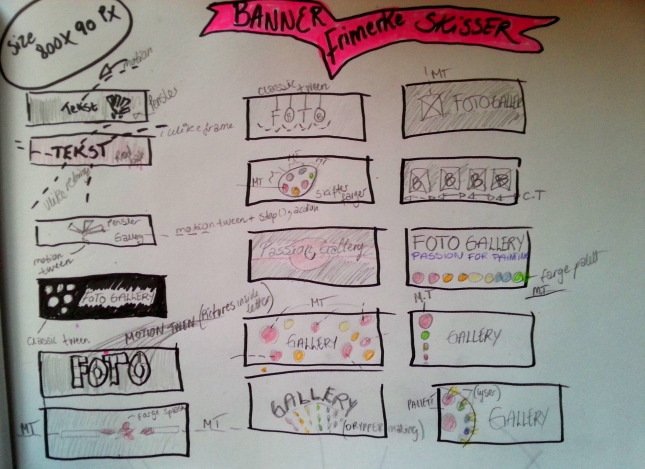
SKISSE BANNER :
Jeg skisset ned etter stikkord og ideer jeg har fått ifra tankekartet og inspirasjonsbilder. Tema er som sagt rettet til lidenskapen maling. Jeg har prøvd meg frem med ulike varanter av animasjoner og hvilke effekter av symbol jeg vil bruke. Det var lett å skisse ner ettersom jeg hadde så mange ideer. Motion tween og classic tween har inspirert meg masse hvor muligheten er ganske stor og uendelig så dette tenkte jeg faktisk masse på underveis da jeg skisset. Jeg vil ha det enkel og ha en tydelig visuell fremvisning.
SKISSE GALLERI SIDE 1 :
Dette er siden som skal navigere deg videre til bildegalleriet. Så her har jeg vore bevisst på å ikke bruke noen bilder i frimerkeskissingen, men kun animasjon og typografi som vil bli endret til symboler. Jeg gleder meg til å jobbe videre med noen av disse skissene for å se hva det fører til.
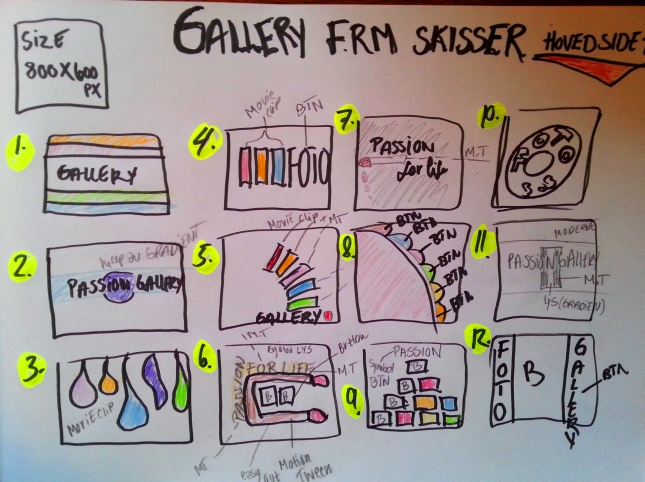
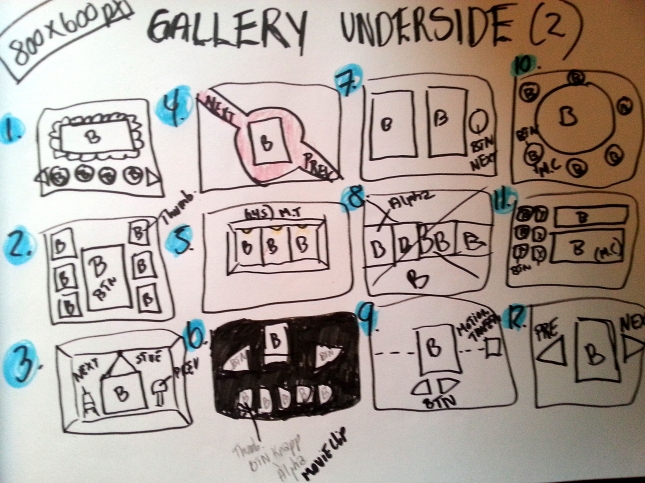
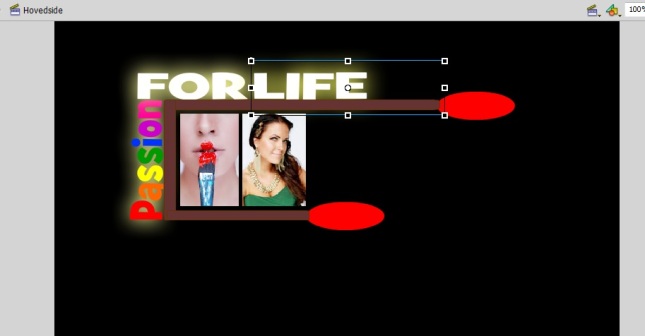
SKISSE GALLERI SIDE 2
Dette vil være siden som presenterer bildegalleriet. Jeg har skisset ulike fremvisnigs moduser i ulike scalerte bilder. Hoved stikkordet var enkelt , med små effekter. Jeg tenkte også på hvor galleriet skulle «befinne» seg, om det var i et rom, på veggen, i en stue, i en boks med spotter, i en ramme eller liggende på ett bord.
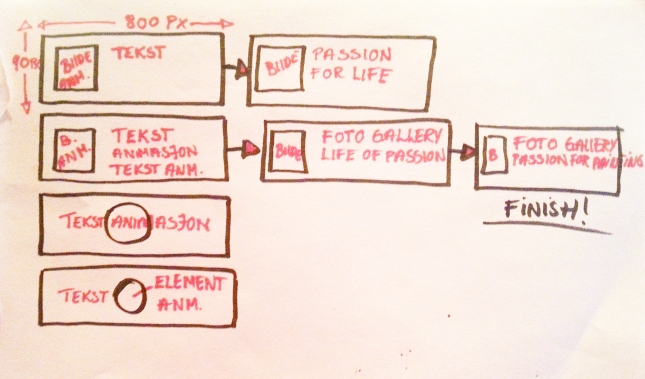
PRESENTASJONSKISSE BANNER
Jeg tok meg tid til å lage presentasjons skisser, hvor jeg testet ut hvilket jeg ville gå videre med fra frimerkeskissingen til å jobbe vider med i flash. Jeg gikk ut ifra 2 som jeg ville teste ut til layout og design av banner oppgaven. Jeg gikk for den som står Finish på da denne ville presentere det enkle uten for mye på gang, men samtidig presenterer det moderne, en helhet og følelse for hva som vil ventes på Foto Galleriet.
UTPRØVING AV EN BANNER VARIANT:
Jeg tok i bruk 2 ulike layer, hvor ett var typografi og ett var element preget av color effekt som gradient som kom flygende inn bak typografien for å gjøre dette konverterte jeg elemtet til movie clip og lekte meg med det.
Men jeg ville lage den jeg bestemte meg for i presentasjon skissen (over)slik at jeg kunne sammenligne og slik ble resultatet steg for steg med
Motion tween og movie clip :
Jeg ble veldig fornøyd med denne, og denne ville jeg beholde. Den viser hva innholdet er og bærer preg av helhet og et moderne look som typografien. Den består av 83 frame delt på 23 Fps på totalt 4.1 S. Jeg har også benytte easing out for at det ikkje skal gå alt for fort når bildet beveger seg «ut» av banneren, og får å ikkje få for hard overgang til typografien kommer inn. Når motion tween var over opprettet jeg ett nytt layer og la inn keyframe og typograi som kommer på plass når bevegelsene var over. Jeg kopierte keyframen hvor bildet låg og la den inn etter motiontween , slik at den stod stille. Brukte også action scrift slik at animasjonen ikkje gjentok seg
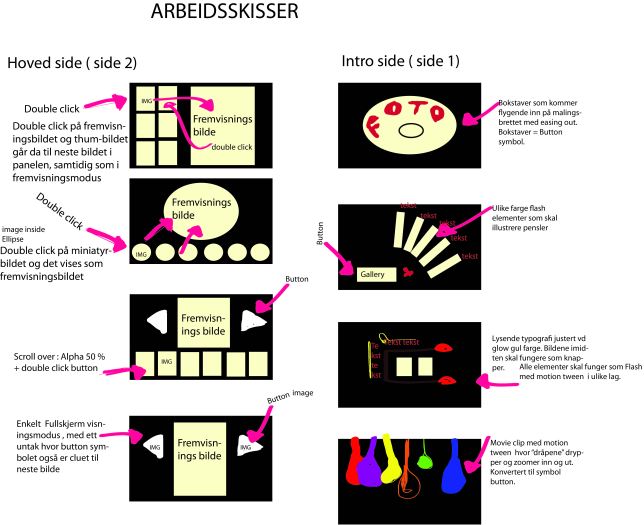
ARBEIDSKISSER TIL SIDENE :
Dette er skisser som viser mer spesifikke detaljer på hva jeg kunne tenkt meg på hver enkelte scener. Det vil gi meg ett forsprang før jeg begynner i Flash å jobber. Istedenfor å komme til Flash og begynne å rote og tulle på hvilke effekter jeg vil bruke og ikke bruke. Selvsagt kan det komme endringer underveis. Men det gir meg vertfall full oversikt og innblikk til å begynne med .
ULIKE SCENER TIL INTRO SIDEN :
Viser til noen av scenene jeg begynte på før jeg faktisk havnet med den jeg ville ha. Disse er utvalgt ifra arbeidskissene og deretter jobbet videre med i Flash programmet. (se over )
De fleste scenene her er jobbet med movieclip- motion twenn, samt effekter som gradient, alpha, glow og easing out.
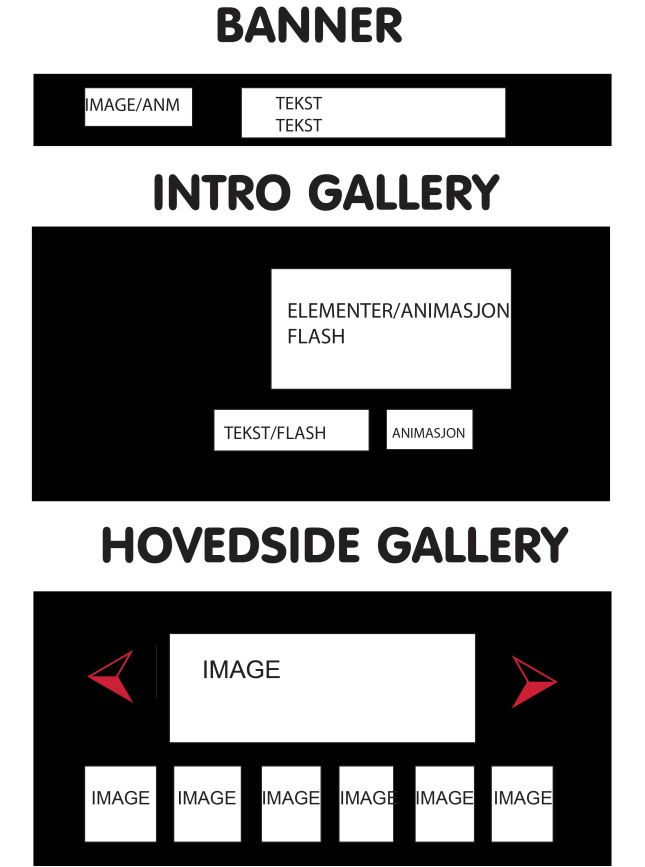
WIREFRAME
Her har jeg jobbet med Wireframe til begge sidene og la til banneren på denne også. Den viser hvordan jeg har planlagt det ferdige resultatet til hvordan sidene skal se ut. under viser jeg hvordan det ferdige reslutatet er på intro siden og gallery siden min.
Movieclip med motion tween, hvor elementer og tekst kommer flygende inn og skal illustere pensler.
Jeg er fornøyd med resultatet, da jeg har holdt meg innenfor alt som har med maling å gjør. Vi har elememnter med tekst som illustrerer pensler, vi har ett lekent Gallery tekst som også kan forestille ulike tykkelser fra malingsstrøk. Men hovedgrunnen er at det skal være lekent og kreativt som malings yrket er. Vi har også ett element bak typografien som representerer malingsflekk.
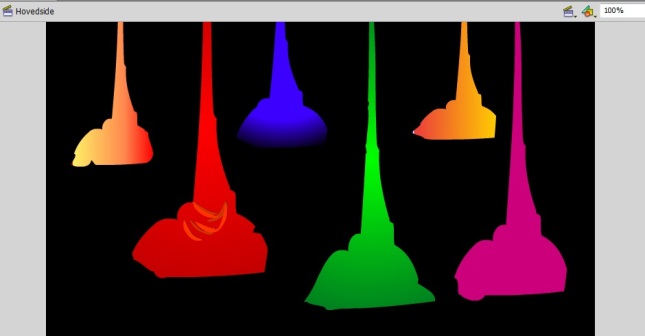
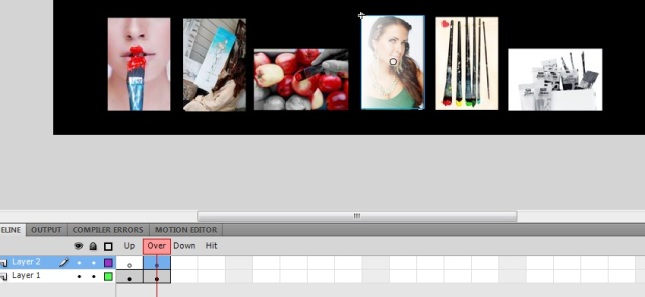
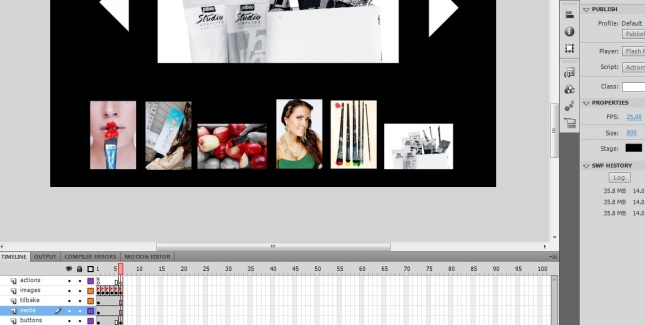
GALLERY SIDEN
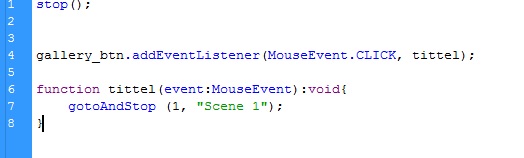
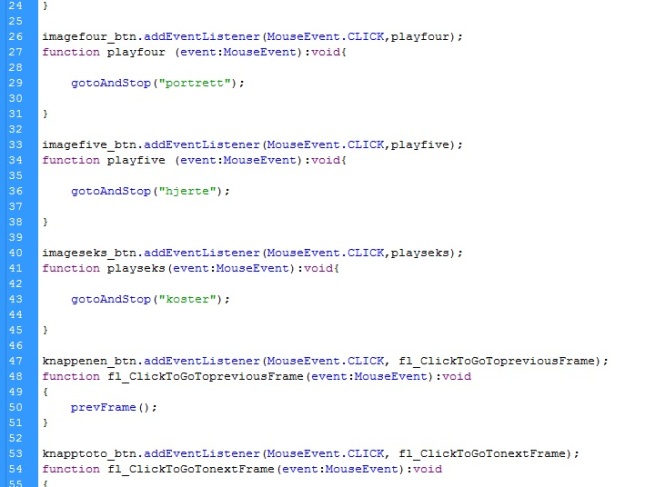
Her har jeg lagt til flere action koder og knapper slik at det er flere valgmuligheter på hvordan brukeren vil at trykke seg frem til fremvisningsbildet. Vi har navigereingspiler som fungerer som frem og tilbake knapp, og også tilbake til Intro siden. I tilegg har vi miniatyr bilder som også fungerer som navigasjon til fremvisningsbildet . Har også brukt scroll over effekt med fade-alpha 50 prosent. Dette la jeg inn på symbol siden når jeg dobbeltklikket meg på miniatyr bildet fra hovedscenen.
Noen av kodene mine :
link til BANNER & FOTOGALLERI
Flash banner til fotogallery oblig 08