Målet med denne aktiviteten er å praktisk erfare bruk av grid som et hjelpemiddel til å utarbeide layout for web. I tillegg skal studentene øve opp bevisstheten rundt valg av layoutstil.
Oppgaven vi har jobbet med denne uken gikk ut på å lage forsiden til det fiktive bladet CURB magasin. Vi har jobbet med dette bladet før, men da med det trykte mediet som mål. Denne gangen skulle vi utarbeide layoutet for CURB sin hovedside på nettet.
Oppgaven besto også i:
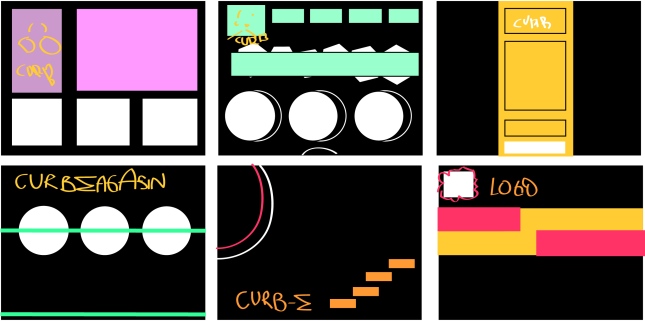
Minimum seks skisser.
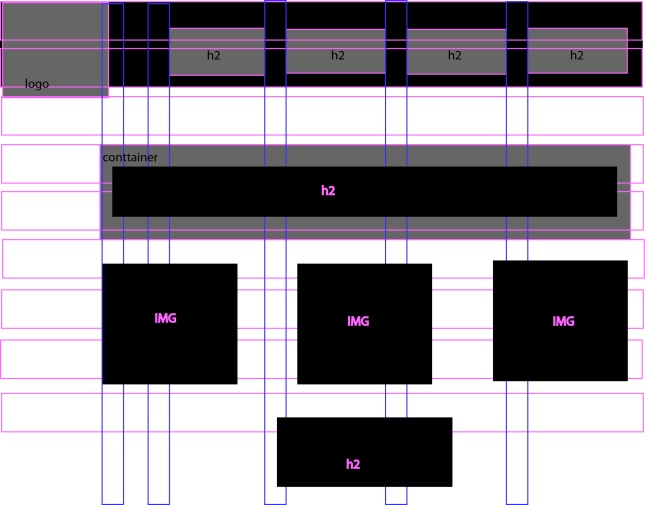
Lage en wireframe hvor grid skal brukes som hjelpemiddel.
Utarbeide et ferdig design i feks. Photoshop.
Produsere siden i Dreamweaver (HTML & CSS).
Legge opp nettsiden på skoleserveren.
I disse skissene har jeg prøvd ut ulike kombinasjoner som symmetrisk, asymmetrisk og kombinert layout. Jeg har tidligere laget både symmetrisk design og asymmetrisk layout og valgte også denne gangen for den sistnevnte- en asymmetrisk løsning. Dette gir et litt mer spennende inntrykk, samtidig som det gir mer rom til illustrasjon. De programmene jeg har benyttet i denne oppgaven er Adobe Photoshop (oppløsning) InDesign for å designe layouten og Dreamweaver til css koding og publisering.
Til å utarbeide wireframe har jeg benyttet 12 kolonnes grid i Adobe InDesign. I Adobe Photoshop brukte jeg denne wireframen til å sette opp guider som jeg igjen brukte som utgangspunkt for layouten.
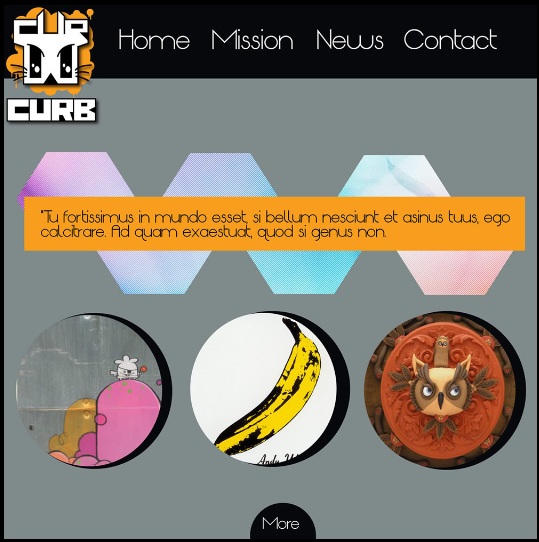
CURB- Magasinet ferdig resultat:
(trykk på bildet for å komme til nettsiden, eller trykk på linken under bildet)