Lærerplanmål:
-Gi studentene praktiske ferdigheter og kunnskap innen verktøy benyttet i den grafiske bransjen •Bildebehandling
-Sideombrekking
-Bruk av typografi og farger i forskjellige trykksakproduksjoner
-Bevisstgjøre studentene om visuelle virkemidler og kommunikasjon i trykte medier
-Gi studentene kunnskap om tekniske standarder og produksjonsprosesser i grafisk arbeid
Brief:
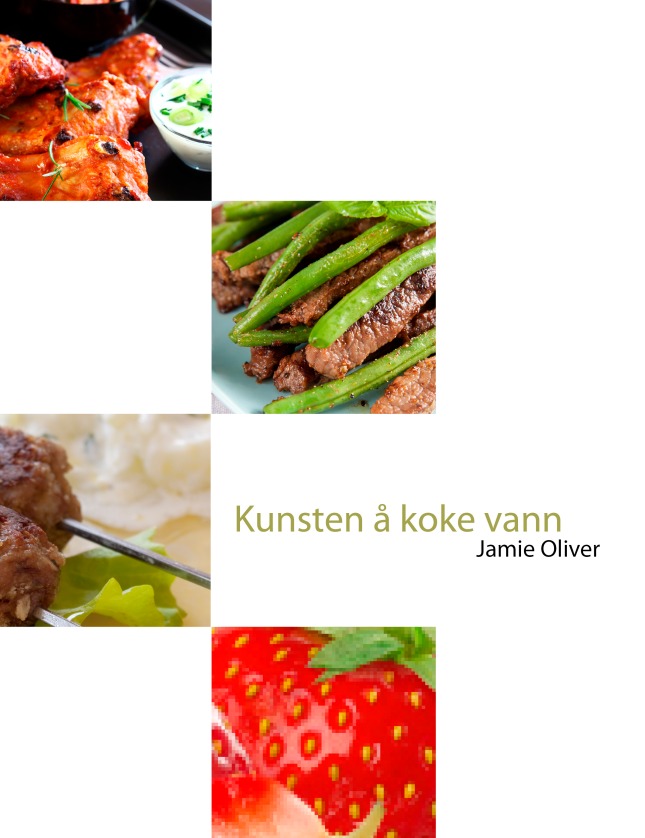
”Kunsten å koke vann” er en fiktiv kokebok. Du skal designe layout til denne boken og vise eksempler på hvordan sidene skal se ut. I boken skal du bruke én sans serif font og én serif font.
OPPGAVE:
-Velg mellom disse fontene: Adobe Garamond, Adobe Caslon, Minion, Calluna, Calluna Sans, Gill Sans, Myriad, Museo.
-Sideformatet skal være 200 millimeter bred x 260 millimeter høy med 3 mm utfallende.
-Grid, marger og typografi vektlegges i oppgaven.
Boken skal bestå av følgende:
•Tittelside
•Kolofon
•Innholdsfortegnelse
•Forord
•4 oppskrifter – 4 oppslag
•Paginering (sidetall)
Wordfilteksten «Kunsten å koke vann» må inkluderes og skal ikke kortes ned. Av bildene bruker du de som hører til oppskriften (se tittel på oppskrift – bildet korresponderer). Bilder plasseres på venstre side (og skal fylle hele siden) – og oppskriften plasseres på høyre side.
Fremgangsmåte:
1.Idéutvikling og research (forarbeid): 1.Research; eksisterende kokebøker og grid-systemer
2.Se på typografien, marger, fargebruk.
3.Design- og layoutskisser, (bruk farger i skissene); Ideskisser, arbeidskisser og presentasjonsskisser
4.I InDesign utfører du bokens layout.
(Husk å gjennomføre layouten med grid som du setter selv og legg vekt på konsekvent bruk av farger og typografi. )
KOKEBOK BRIEF:
En Kokebok er en bok med instrukser og beskrivelser av hvordan en lager
matretter. Inneholder primært matresepter, men ofte også annen informasjon som
har med mat og servering å gjøre: som bordutsmykning, vedlikehold av
kjøkkenredskap, informasjon om næringsverdi i ulike varer, matoppbevaring,
servering. Noen kokebøker er dessuten mer forklarende enn andre, fra bare å liste
opp ingrediensene til skritt for skritt-veiledning. Maten kan være fra ulike kulturer,spesielle ingredienser osv.
Innholdet i kokebøker kan være ordnes etter matingredienser kjøtt, fisk, pasta,
type rett, forrett, middag, dessert, brukergruppe/kokkekategori, vanskelighetsgrad og så videre.
Kokebokens varemerke gruppe er den største varegruppen i generell litteratur. Kokebøker hadde et topp år i 2004, men etter 2004 var det en liten nedgang, men i 2008 ble de en oppgang i kokebok markedet.UTTRYKK: Det er viktig med et godt utrykk, for bl.a skal forsider ha en phsykologisk baktanke med forsiden sin for å selge best mulig. Noen leser jo kokebøker som man leser romaner, mens andre lar seg inspirere og lager mat utav den.
Så det er store forskjeller på kundebasen.FORLAG: 2 Hovedspørsmål et forlag ofte spør kunden om er først om vedkommede liker å lage mat eller vil lære seg å lage mat. Der har vi 2 hoved ulike målgrupper. Det er rett å slett om du skal ha en inspirasjon bok eller en læringsbok.
SJANGER: Det finnes Mange ulike sorter kokebøker, noen er reisebøker ved at det fortelles om
forfatterens opphold i utlandet og utforsking av andre lands matkultur. Andre er en spesiell type
kokebøker, som vender seg til små brukergrupper med helt spesielle behov f.eks. fordi
de lider av diabetes. Mens, Kokebøker for barn kan ha gjennomgangsfigurer som barna kjenner godt. Eksempler er Walt Disney et al.s Mikke Mus kokebok.TRENDER: Trenden rundt kokebøker nå er å bruke kjendiser hvor de også er på forsiden. Litt kjedelig kanskje, men det er en gjennkjennelse. Eller i mesterkokk-kokebøker er det anerkjente kokker, som jobber i velrenommerte restauranter, har vunnet priser e.l. som forklarer og beskriver.
Kokebok Historie
Den første kokeboka ble publisert i USA av en amerikaner var Amelia Simmons’
American Cookery (1796). Den hadde formuleringen “Adaptated to this country
and all grades of life” i blokkbokstaver nesten nederst på tittelbladet.I norge publiserte eventyrsamleren Peter Christen Asbjørnsen
kokeboka Fornuftigt Madstel (1864) under pseudonymet Clemens Bonifacius. Han
ville «modernisere» den tradisjonelle norske matlagingen, og skrev bl.a. om bruk av
is-skap, røyking av mat og hermetisering. Asbjørnsen oversatte også utenlandske kokebøker til
norsk.KOKEBOK DESIGN
Under har jeg tatt for meg å kategorisereretter emner et bokomslag kan ha og delte det inn i grupper hvor jegplukket meg en ifra hvert emne og la med en forklaring til den boken jeg valgte:
KONTRAST:
På det første bildet er det nok ikke kun kokebøker i hyllene, men måtte bare ta det med etter hvor fint de har plassert bøkene etter farge. Det er et tydelig kontrast bilde hvor nabofarger går i rekke og rad.
THE GOURMET BACHELOR- kokeboka har de brukt varm og kald kontrast. Boka er kvadratisk med et avbildet rundt eple som mjuker opp de harde kantene. De bruker 2 kolonners skrift som består av hovedtittel , undertittel og forfatterens navn. Hovedtittelen er større og mer fremhevet enn undertittelen for å vise tekstens viktighet. Tittelen er i enkel symmetrisk non seriff font,som er plassert fint nederst i bunn, hvor ordene er delt inn i 2 linjer. Forfatternavnet skal som regel ligge øverst , men her har det plassert det nederst, noe som jeg syntes passte godt her.
RO OG ROMANTIKK:
BØNNER OG LINSER – Er også en spennende kokebok. Kanksje tittelfeltet er litt tynt i skrifttype. Men bilde i seg selv ville kunne stå av seg selv. Bildet forteller godt hva boken inneholder og forsiden er enkel, men spennende. Fargebrken er med på å gi utrykk for ro grunnet de jordnære fargene de har brukt. Boka består av 2 kolonner med overskrift i seriff font og En kolonne med infospalte i non seriff font. Jeg synes tittelsiden har den samme typografiske grunntone og profil som gjør at bokomslaget får en helhet. Denne også satt opp som en symmetrisk layout og det ser ut som alle kolonnene er innenfor marginen som er ca på 5 cm.
HELDEKKENDE LAYOUT:
ALLE KAN LAGE MAT: med Jamie Oliver,syns veldig godt: Det er bilde av Jamie Oliver som sitter der bak en tallerken med mat. Den er ganske enkel og du har tittel feltet i rødt, som vil lyse godt ut av hyllen. Så dette er en god forside. Jamie og hovedtittelen er en kontrast i seg selv med det sterke og reine fargene. Omslaget er en kombo av symmetrisk og asymmetrisk og består av 3 hoved kolonner med Forfatter navn, Overskrift, undertittel. Dette er et godt døme på hvor forfatterens navn er plassert øverst på boken. Siden boken er en kombo av asymmetrisk og symmetrisk samtidig bør resten av innholdet være samstemt med bokomslaget. Jeg synes det funket godt i bunn og grunn, selv om kontrasten til tittel og foto er i bunn og grunn nok.
MODERNE:
THE FREELANCER COOKBOOK: Designet sier ikke så mye om at dette er en kokebok. Hadde jeg sett vekk ifra tittelen ville jeg påstått at bildet skulle visualisere innredning. Ellers så er det en fin 3 klang i bildet med blå vegg, gul sofa, og røde sko, og gir oss blikkfang og klar oppmerksomhet og gri bildet dimensjoner av uro å spenning i bildet. Selv om bilde ikke representerer matoppskrift har boka en moderne look, da jeg la merke til en ganske dyr sofa, pent tregulv og en fargerik vegg. Overskriften vises gansk godt til en fargesterk bakgrunn og er i nonseriff font med en kolonne på bunnen hvor den informere hva boka handler om.
VISUELT:
TOWN AND COUNTRY: Denne gir oppmerksomhet på en feil måte. Jeg føler tekst elemntene og bilde er malplasert og ikke gjennomtenkt. Men har våre flinke med å repetere fargene igjen på tekst og bakgrunn. De har også kombinert et omriss foto inn i den mjuke tekstur overflaten og benyttet seg med bruk av både non og seriff fonter, hvor muigens hovedtiitln er i bold?
Det er en tydelig asymmetrisk omslag hvor jeg føler vekten tipper mer over på høyre side enn at den er likevektig. Kokeboka er også et rektangulært bilde hvor elementboksene er helt borte i sidemarginen.KREATIVT OG LEKENT:
FOLK FOOD AND FOLK TALES: Er mitt døme på et kreativt og lekent bokdesign. Fargebruken klinger fint til den grafitt aktige tittelen med samme farge omriss rundt seg som bakgrunnen har. Stekepanne,Speilegg og bacon er med på å visualisere en gitar hvor de har vore kreative og nytenkende med bruk av redskap og ingredienser. I begynnelsen var jeg litt usikker på hvilke vei jeg skulle lese tittelen om den var vertikal eller horisental, så det var en bitte liten minus. Det er en fin likevekt i bildet med nøyaktig den samme vekten på begge sider og samme avstand i forhold til sidemarginen.
FLERBILDET LAYOUT
DEN GODE SMAKEN: Jeg ser mange benytter seg av en layout med mange inndelte fotografier. Den gode smaken er i hvit og rød bakgrunn hvor Tittelen er i samme farge som venstre side har. Dette var en fin sammensetting og som lar Hovedtittelen dominere og være oppsiktsvekkende selv om det mange andre elementer i layouten. Den består av 3 grid kolonner hvor den inneholder Hoved, under og en info spalte i rett systematisk rekkefølge. Det er asymmetrisk bokdesign, derfor bør resten av kokeboka også være asymmetrisk, som bl.a innholdet.
Dette tok meg hele 7 timer å utføre. Jeg tok meg lang tid på reaserch fasen og underveis i tokten fikk jeg ide hva jeg kunne gjøre som også skulle være kreativt. Jeg er alltid på jakt etter nytenking og som alle andre ikke gjør og bestemte meg for å kartlegge alle opplysningen jeg kunne finne på og det som jeg lagret meg underveis i minnet under researchen fasen. Og slik ble resultatet? Er ikke det en god research så vet ikke jeg. Den røde streken som går overalt er den » røde tråd » som også ofte en kokebok har for å ha en helhetlig innhold. Hver emne og underkategori er inndelte i » land «, derfor har de ulike farger på seg. Det denne fasen har gjort med meg er at jeg har fått bedre innsikt i kokebøker, hva kategorier de har, forlag, hvilke sjanger det er osv. Ja, jeg liker å lage mat, men eiger selv bare en kokebok. Jeg bruker istedenfor internett til å lete etter spennende oppskrifter hvor jeg kan være kreativ samtidig som det skal smake godt.
INSPIRASJON
Dette er min inspirasjonskilde til videre utvikling til skissearbeid.
Det er bilder som viser til hvordan innhold, kolonner og grid er satt opp. Siden jeg ikke eiger så mange kokebøker, kremt.. så var dette helt obligatorisk for meg. Det var litt vanskelig å finne bøker som var avbildet opnet, men jeg har nå litt å gå ut etter. I blandt disse som jeg fant er det noen layouter som har brukt små grid kolonner med mye gutter imellom og luft rundt seg, mens andre har tatt i bruk tette spalte kolonner , gjerne 3-4 og lite gutter og luft rundt på layouten. Jeg foretrekker den med lye luft!SKISSEARBEID
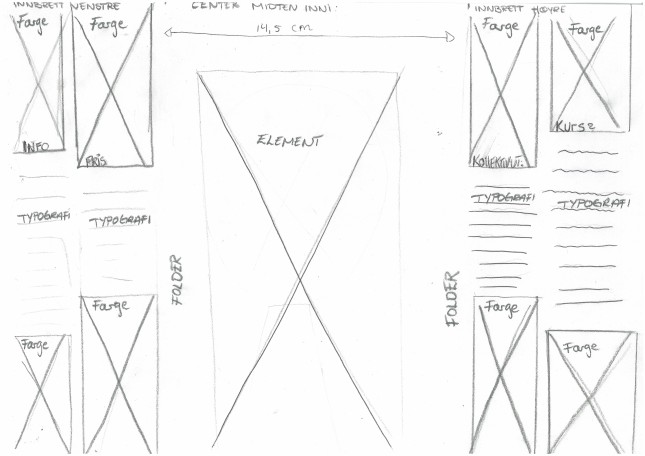
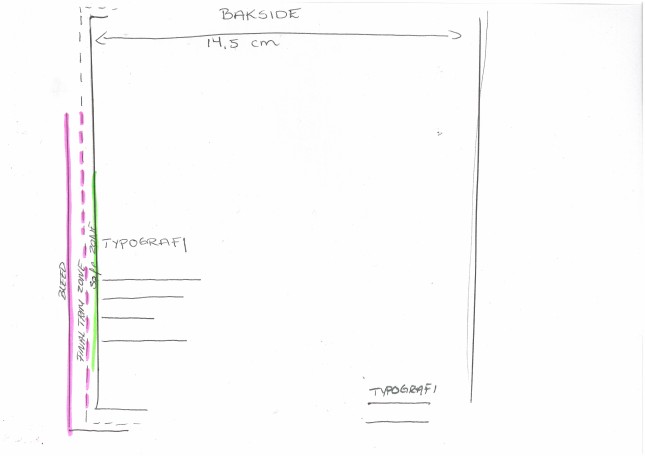
Jeg har skisset under ulike grupper jeg lagte meg. Det er Forside, Innhold, forord og oppskrift.
På hvert ark tegnet jeg 8 ulike frimerke utkast. Jeg hadde en del inspirasjon å gå på, så jeg syns denne delen gikk fint selv om jeg la litt mye vekt på å ha orden på skissene. Under finner ser dere skissene, og først ut er Forside:PRESENTASJON SKISSE
Jeg har 2 ulike forslag til kokeboka, og bestemte meg for å skisse de 2:
Jeg skisset 2 ulike forslag som jeg gjerne vil teste ut. En er mer forfriskende, mens den andre er moderne. jeg bestemte meg for å gå for den svarte først, som jeg tiltrakk mest, men også fordi den er mer moderne og klassisk (Noe som jeg liker veldig godt)
Under kan dere se den i digital jpeg bilder, utarbeidet i InDesign:PRESENTASJONSKISSE DIGITALT:
FORSIDE
INNHOLD
FORORD
ULIKE FORSLAG TIL HVORDAN OPPSKRIFTSIDENE KAN SE UT
DIGITAL MAPPE UTPRØVING
Trykk på linken og bla med musknappen helt oppe til høyre:
Du skal få en følelse av det er et blad du blar i og at den gir et preg av moderne med svart bakgrunn, pynte ornamenter, gull linje, effekter på bilder og også lyse litt klasse over seg. Den er helt uferdig og jeg har ikkje gjort så mye med fontene og teksten enda, for jeg holder på å jobbe med den andre ideen, for å se hva jeg liker best ut av de 2.
Den jeg heller på jobbe med nå, er mer forfriskende og sommerfølelseaktig. Jeg valgte å flippa med farger og har jobbet med 2 ulike coversider:Dette er de 2 ideene jeg har tenkt på til den nye kokeboka.
På innholdet i kokeboka har jeg tenkt å bruke en metode hvor jeg bruker farger for å finne enkelt frem til kapitelet
som refereres til i innholds fortegnelsen.
Her er ideen jeg holder på å utforme, som viser døme på hva jeg mener:Jeg syns dette såg veldig bra ut samtidig som det er forfriskende og sommerglade farger med en god slunt harmoni. Jeg begynte å jobbe videre med det andre sidene og gjikk tilbake til de skissene jeg tegnet for å få inspirajon til fortsettelsen. Jeg brukte en god del uker med dager her og der for å designe denne kokeboka og det tekniske som hørrer med.
Jeg kom i mål til slutt!Her er det ferdige resultet , trykk på linken under: